Làm thế nào để cải thiện điểm số Google PageSpeed Insights giúp website đạt các chỉ số Core Web Vitals để website có ranking cao trên công cụ tìm kiếm?
Google Pagespeed Insights là gì?
Google PageSpeed Insights là một nhóm công cụ của Google được thiết kế để giúp tối ưu hóa hiệu suất của trang Web. Pagespeed Insights sẽ tập trung hai vấn đề là tốc độ tải trang và tính thân thiện với người dùng.Các thành phần này tuân thủ các phương pháp về hiệu suất Web của Google, cũng như là tự động hóa quy trình điều chỉnh.
Số liệu sẽ trả về thông qua bản báo cáo Pagespeed Insights (PSI). Và đề xuất cải thiện trang sẽ được công cụ này cung cấp cho người dùng. Kể từ cuối năm 2018, PSI được vận hành bởi Lighthouse.
Vì thế, những số liệu trong báo cáo PSI đều dựa trên số liệu từ phòng Lab của Lighthouse. Khi quét trên Web, Pagespeed Insights sẽ cung cấp hai loại dữ liệu về cho người dùng:
- Thứ nhất là dữ liệu phòng thí nghiệm (Lab Data)
- Hai là dữ liệu thực tế (Field Data)
Lab Data được thu thập trong môi trường bị kiểm soát. Với nhiều thiết bị và mạng Internet đã sắp xếp trước. Vì vấn đề về mạng và thiết bị được kiểm tra toàn diện. Nên kết quả trả về sẽ cho người dùng biết vấn đề xảy ra hoàn toàn do hiệu suất Website.
Từ đó họ dễ dàng tìm ra lỗi và khắc phục. Mặt khác, dữ liệu thực là dữ liệu đã thu thập qua những lần tải trang thực đến từ người dùng. Từ đây, chúng ta kiểm tra và giải quyết nút thắt Page Speed có thể xảy ra trong thực tế.
Tiêu chuẩn đánh giá của công cụ Google Pagespeed Insights
Khi đánh giá một trang web đã được tối ưu hay chưa, Pagespeed Insights cũng có những tiêu chuẩn cụ thể để căn cứ vào và đánh giá. Những tiêu chuẩn đó bao gồm:
- Trang web nên hạn chế sử dụng redirect ở trang đích đến
- Cần kích hoạt chức năng compress dữ liệu trước khi gửi về trình duyệt.
- Thời gian trả lời của server nên được thực hiện nhanh nhất có thể
- Chức năng lưu trữ bộ nhớ cache ở trình duyệt nên được mở rộng.
- Các tài nguyên CSS và Javascript có trên website phải được giải nén.
- Giảm dung lượng trang web bằng cách thực hiện việc nén dung lượng hình ảnh
- Quy trình chèn các thư mục CSS vào website cần được tối ưu hóa một cách chặt chẽ.
- Các thứ tự được ưu tiên nội dung trong website phải được thiết lập một cách rõ ràng, cụ thể.
- Bỏ chế độ chặn Javascript và CSS trước khi tải trang.
- Tận dụng tối đa các thuộc tính không đồng bộ.
Khi một trang web đảm bảo được những tiêu chuẩn trên mới được xem là một trang web “chuẩn”. Pagespeed Insights sẽ phát hiện những những yếu tố nào mà website chưa đảm bảo. Công cụ này sẽ thông báo lại cho người dùng để có biện pháp khắc phục và cải thiện chất lượng trang web.
PageSpeed cung cấp loại thông tin nào về website?

Những thông tin mà Pagespeed Insights đều rất cần thiết và hữu ích trong việc phân tích trang web
PageSpeed Insights sẽ cung cấp những thông tin các phần và chỉ số về hiệu năng. Những thông tin được cung cấp bao gồm theo trình tự như sau:
- Speed score
- Field data
- Lab data
- Opportunities
- Diagnostics
- Passed audits
Pagespeed Insights – Speed score là gì?
Speed score hay còn gọi là điểm tốc độ. Điểm số này được tính dựa trên thống kê trên Lighthouse lab.
Pagespeed Insights – Field data là gì?
Field data bao gồm 2 phần là:
- First Contentful Paint (FCP)
- First Input Delay (FID)
Thông tin này được thu thập dựa trên chính trải nghiệm thực tế của của người dùng trên Chrome. Chúng sẽ được kiểm nghiệm trong thời gian ít nhất 30 ngày.
Pagespeed Insights – Lab data là gì?
Số liệu về Lab data sẽ thu được dựa trên các số liệu được thu thập và phân tích từ Lighthouse trên mạng 3G cũng như các thiết bị di động.
Pagespeed Insights – Opportunities là gì?
Trong phần Opportunities, PageSpeed Insights sẽ thu thập thông tin về thời gian và hiệu suất tải trang. Từ đó nó sẽ đưa ra các đề xuất về hiệu suất. Mục đích nhằm giúp người dùng căn cứ vào đó để cải thiện thời gian tải trang.
Pagespeed Insights – Diagnostics là gì?
Diagnostics là phần mà trong đó PageSpeed Insights sẽ cung cấp cho người dùng những đề xuất về các công cụ đề xuất mà website của người dùng nên được thêm vào.
Pagespeed Insights – Passed audits là gì?
Trong phần Passed Audits, Pagespeed Insights sẽ đưa ra một bảng tổng hợp về những hiệu năng mà trang web đã đạt được, không cần thiết phải bổ sung hoặc thay đổi.
Điểm PageSpeed Insights được tính như thế nào?
Kết quả PageSpeed Insights được cung cấp với API Lighthouse. Điểm Google Pagespeed Insights bao nhiêu cũng không ngoại lệ. Điều quan trọng nhất cần chú ý là: Lightgouse mô phỏng tải trang trong một môi trường đã sắp xếp sẵn:
Với mạng và thiết bị di động ở tầm trung. Một số tài liệu về cách tính Lighthouse đã được Google Page Speed phát hành. Chúng sẽ giúp ta hiểu thêm về nguồn gốc xếp hạng Page Speed Insights.
Lighthouse trả kết quả Performance Score cho Website giữa 0 đến 100. 0 là điểm số thấp nhất, nó chỉ xảy ra khi Lighthouse bị lỗi. […]. 100 là cao nhất mà một Website có. Nó đại diện cho việc Web đó thuộc Top đầu phân vị 98 (trên thang nhóm 100). Điểm 50 đại diện cho phân vị thứ 75.
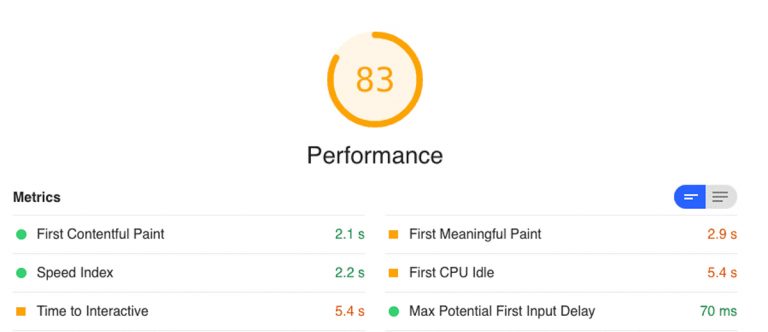
Google Page Speed cũng làm rõ: Ở danh mục Performance của Lighthouse, chỉ có mục trong phần Metrics mới có ảnh hưởng đến điểm Page Speed. Với Lighthouse 6 (phát hành hồi tháng năm, 2020), sẽ đo bằng 6 chỉ số dưới đây:
- First Contentful Paint – Nội dung đầu hiển thị
- Time to Interactive – Thời gian tương tác
- Speed Index – Chỉ số tốc độ Page Speed
- Largest Contentful Paint – Phần tử lớn nhất hiển thị
- Total Blocking Time – Tổng thời gian chặn
- Cumulative Layout Shift – Thay đổi bố cục tích lũy

Lighthouse sẽ dùng những chỉ số này để tạo ra bảng Performance Rating. Tùy vào khung điểm sẽ có màu sắc khác nhau:
- 0 đến 49 điểm: Màu đỏ, trang web của bạn xuất hiện rất nhiều lỗi, cần tiến hành tối ưu hóa nhiều vấn đề.
- 50 đến 89 (trung bình): Màu cam, những trang web có chất lượng khá tốt, còn một vài chỗ cần tối ưu
- 90 đến 100 (nhanh): Màu xanh lá, trang web có chất lượng tốt, không mắc phải lỗi, có thể hoạt động tốt.
Nếu muốn biết cách chỉ số ảnh hưởng đến điểm số cuối cùng. Thì hãy tham khảo Chi tiết điểm của Google Pagespeed Insights nhé.
Pagespeed Insights ảnh hưởng như thế nào đến SEO?
Google Page Speed sẽ đánh giá một phần độ thân thiện của Web thông qua điểm số Google Pagespeed Insights. Trên thực tế, điểm số này thực sự không có mối liên hệ gì đến SEO. Tuy nhiên, việc điểm số cao tương đồng với việc người truy cập sẽ có trải nghiệm tốt hơn.
Công cụ tìm kiếm thông qua chỉ số này sẽ đánh giá cao Website. Đồng thời đẩy thứ hạng của Web lên bảng kết quả nhiều hơn, cao hơn. Tuy điểm số Page Speed không gây ảnh hưởng đến SEO. Nhưng nếu cao, nó sẽ giúp ta có thêm nhiều lượt truy cập và ở lại Web lâu hơn.
Tóm lại là điểm số của Page Speed không có sự ảnh hưởng trực tiếp tới tiến trình hay điểm SEO. Nó cũng không giúp cải thiện hay làm hạ thấp thứ hạng của Website. Nhưng điểm cao Pagespeed Insights cao sẽ mang lại trải nghiệm tuyệt vời cho người dùng.
Cách tối ưu web lên 99 điểm trên di động PageSpeed Insights
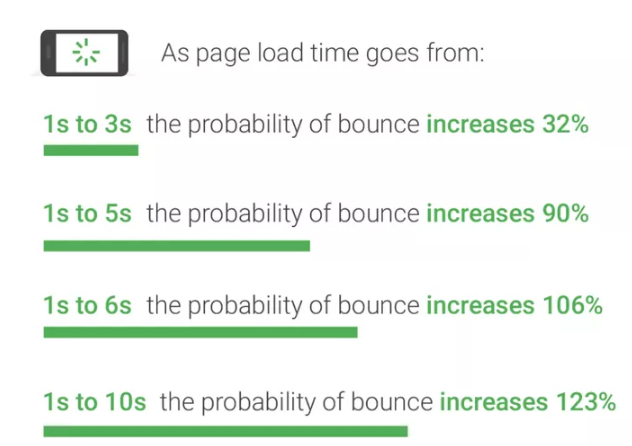
Google vừa ra chuẩn đánh giá tốc độ đáp ứng của web mới khiến mọi người lao đao, chuẩn lần này coi bộ khá nặng nề, nhất là trên di động, mà bản thân trải nghiệm thấy hiện tại có trên 80% người sử dụng thiết bị di động, 10% sử dụng máy tính bảng, còn lại là trên máy bàn hoặc laptop vì vậy tối ưu trên di động gần như là điều tiên quyết ai cũng đang hướng tới.

Với những trang web lớn thì việc tối ưu đã diễn ra rất lâu rồi, vì sao ư, họ phải đi trước thời đại, cái gì cũng phải tốt nhất để sau này lớn mạnh thì không phải làm gì nhiều nữa, vì vậy những website cần tối ưu thường là những web mới làm, hoặc những web sài 1 thời gian nó trở nên chậm chạp và phải tối ưu để nó nhanh hơn, tăng trải nghiệm người dùng.
Bản thân là một Coder nên những vấn đề cơ bản bao trùm việc tối ưu mình xin tóm gọn như sau :
- Tối ưu hoá hình ảnh
- Tối ưu hoá css,js
- Tối ưu code
- Sử dụng Cache và Preload
- Sử dụng Hosting hay VPS(máy chủ ảo) tốt.
- Bật nén trong Hosting(VPS) hoặc Sử dụng CDN
Mình xin đi vào chi tiết từng vấn đề, nếu các bạn gặp trục trặc ở vấn đề nào thì vui lòng để lại bình luận, trong khả năng mình sẽ trả lời.
1- Tối ưu hoá hình ảnh

Quy tắc này được kích hoạt khi PageSpeed Insights phát hiện các hình ảnh trên trang của bạn có thể được tối ưu để giảm dung lượng (optimized to reduce their filesize) mà không ảnh hưởng đáng kể (without significantly impacting) đến chất lượng đồ họa (visual quality).
Tối ưu hóa cho tất cả các định dạng ảnh
- Theo các thực hành tốt nhất cho các hình ảnh đáp ứng
- Theo các checklist tối ưu hóa ảnh cho từng ảnh riêng lẻ (tôi đã dịch bài viết này sang tiếng Việt, bạn đọc ở đây: Cách tối ưu hóa ảnh cho web)
Tối ưu hóa cho ảnh GIF, PNG và JPEG
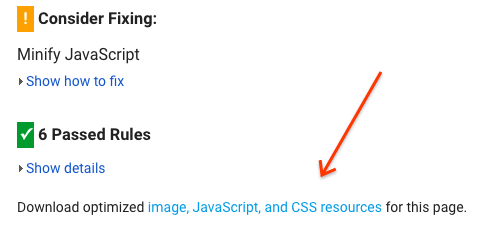
GIF, PNG và JPEG là các định dạng chiếm đến 96% toàn bộ lưu lượng ảnh trên Internet. Do sự phổ biến của chúng, PageSpeed Insights cung cấp các lời khuyên tối ưa hóa cụ thể. Để thuận tiện cho bạn, bạn có thể tải các ảnh được tối ưu hóa trực tiếp từ PageSpeed Insights (được xử lý bằng thư viện tối ưu hình ảnh của modpagespeed.com).

Bạn cũng có thể sử dụng các công cụ chuyển đổi nhị phân của ImageMagick để thực hiện các tối ưu hóa tương tự – xem các ví dụ hướng dẫn bên dưới.
Nếu bạn sử dụng công cụ tối ưu hình ảnh của bên thứ ba, hãy ý thức rằng quá trình chuyển đổi có thể làm hình ảnh lớn hơn nếu các ảnh của bạn đã được tối ưu sẵn từ trước rất tốt rồi (tôi cũng từng chia sẻ kinh nghiệm này trong bài viết thử chuyển JPG & PNG sang WebP). Nếu tình huống này xảy ra, hãy sử dụng lại bản gốc của bạn.
GIF và PNG là định dạng không mất dữ liệu, vì vậy quá trình xử lý nén sẽ không gây bất kỳ ảnh hưởng nào đến chất lượng hình ảnh. Đối với hình ảnh tĩnh, PNG đạt được tỷ lệ nén tốt hơn với chất lượng hình ảnh tốt hơn. Với hình ảnh động, xem xét sử dụng video thay vì GIF để nhận được khả năng nén tốt hơn.
- Luôn luôn chuyển đổi GIF sang PNG trừ khi ảnh gốc là ảnh động hoặc rất nhỏ (ít hơn vài trăm bytes).
- Với cả ảnh GIF và PNG, loại bỏ kênh alpha nếu tất cả các pixel không rõ ràng.
Lấy thí dụ, bạn có thể sử dụng chuyển đổi nhị phân để tối ưu ảnh GIF và PNG với các lệnh sau (các thông số bên trong dấu ngoặc là tùy chọn):
convert INPUT.gif_or_png -strip [-resize WxH] [-alpha Remove] OUTPUT.png


- Giảm chất lượng xuống 85 nếu dung lượng sau vẫn cao hơn. Với chất lượng cao hơn 85, dung lượng hình ảnh tăng lên nhanh chóng, trong khi chất lượng không cải thiện bao nhiêu.
- Giảm lấy mẫu Chroma xuống 4:2:0, bởi vì hệ thống thị giác của con người kém nhạy cảm với màu sắc khi so sánh với độ sáng (lumniance).
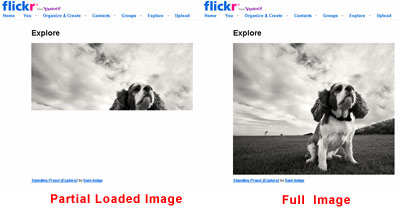
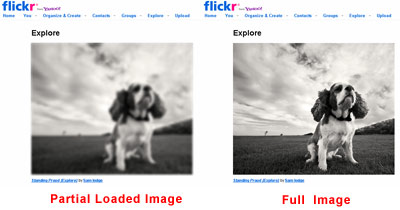
- Sử dụng định dạng progressive cho ảnh trên 10KB. Ảnh JPEG progressive thường có tỷ lện nén cao hơn so với JPEG baseline cho các ảnh lớn, và có lợi ích trong việc hiển thị dần dần (hiển thị toàn bộ ảnh mờ sau đó rõ dần ra).[2]
- Sử dụng không gian màu xám (grayscale color space) nếu ảnh là đen trắng.


Lấy ví dụ, bạn có thể sử dụng chuyển đổi nhị phân để tối ưu các ảnh JPEG với các lệnh sau (các tham số bên trong dấu ngoặc vuông là tùy chọn):
convert INPUT.jpg -sampling-factor 4:2:0 -strip [-resize WxH] [-quality N] [-interlace JPEG] [-colorspace Gray/RGB] OUTPUT.jpg

convert puzzle.jpg -sampling-factor 4:2:0 -strip -quality 85 -interlace JPEG -colorspace RGB puzzle_converted.jpg

Kinh nghiệm cá nhân với WordPress: Cải thiện tốc độ tải trang bằng cách sử dụng ảnh thông minh & tối ưu là cách thức rất hiệu quả. Tuy nhiên đây là một trong những việc cần chuyên môn nhiều nhất so với các biện pháp khác.
Mặc dù có khá nhiều plugin hỗ trợ cho WordPress trong việc tối ưu hóa ảnh, có vài điều điều bạn cần lưu ý:
- Việc quan trọng nhất trong việc tối ưu hóa dung lượng ảnh là bạn biết bản thân thực sự cần chất lượng ảnh đến đâu. Đánh đổi chất lượng dư thừa là cần thiết nhưng nếu quá ham giảm dung lượng thấp bạn có thể biến trang web trông rất thiếu chuyên nghiệp.
- Nếu số lượng ảnh tối ưu không lớn thì các plugin dành cho WordPress rất dễ tìm hàng miễn phí nhưng nếu số lượng ảnh lớn đa số đều thu phí, mặc dù số tiền không lớn (10 USD / 10 ngàn ảnh, hoặc 1GB).
- Nếu không cẩn thận bạn sẽ làm chất lượng ảnh của trang giảm đi đáng kể hoặc làm dung lượng của ảnh tăng lên!
- Nên thận trọng với nén ảnh mất chất lượng.
- Ảnh định dạng mới như WebP (cũng do Google phát triển) rất đáng tham khảo & tìm hiểu kỹ.
– Tham khảo các trang nén, tối ưu hình ảnh với các website online:
- Tiny PNG: https://tinypng.com
- ComPressor: https://compressor.io/compress
- Kraken IO: https://kraken.io/web-interface
– Các Pugin WordPress giúp tối ưu hình ảnh:
2- Tối ưu hóa việc phân phối CSS

Quy tắc này kích hoạt khi PageSpeed Insights phát hiện (detects) trang bị chặn hiển thị có nguyên nhân từ việc chứa các stylesheet ngoài, điều này làm trì hoãn thời gian trang hiển thị nội dung phần đầu (còn gọi là CSS chặn hiển thị).
Nếu file CSS bên ngoài nhỏ, bạn có thể chèn nó trực tiếp vào tài liệu HTML (inline), điều này được gọi là nội tuyến (khác với nội dòng – nội dòng là chèn thẳng vào thẻ HTML cụ thể). CSS nội tuyến nhỏ theo cách này cho phép trình duyệt xử lý với việc xuất trang tốt hơn. Nên nhớ rằng nếu file CSS lớn, để CSS nội tuyến có thể là nguyên nhân khiến PageSpeed Insights cảnh báo (warn) phần nội dung đầu (above-the-fold) [1] của trang quá lớn thông qua Ưu tiên nội dung hiển thị (prioritize visible content / được nói chi tiết trong phần 8 – ngay sau phần này). Trong trường hợp file CSS lớn, bạn sẽ cần xác định và đặt nội tuyến CSS cần thiết cho việc xử lý hiển thị trang ở phần đầu (critical CSS) và trì hoãn tải cho các style còn lại cho đến khi nội dung phần đầu được tải xong.
[1]: Above the fold: chỉ đến phần nội dung hiển thị ra bên ngoài màn hình đầu tiên khi người dùng tải trang, họ không phải cuộn chuột để xem nội dung thuộc Above the fold. Xem thêm bài viết nội dung thuộc màn hình đầu tiên để thấy ưu thế của phần nội dung này.Ví dụ về việc đặt nội tuyến file CSS nhỏ
Lấy ví dụ, nếu tài liệu HTML giống như thế này:
<html> <head> <link rel="stylesheet" href="small.css"> </head> <body> <div class="blue yellow big bold"> Hello, world! </div> </body> </html>
Và file nguồn small.css là như này:
.yellow {background-color: yellow;} .blue {color: blue;} .big { font-size: 8em; } .bold { font-weight: bold; }
Thì bạn có thể đặt nội tuyến CSS như bên dưới:
<html> <head> <style> .yellow {background-color: yellow;} .blue {color: blue;} .big { font-size: 8em; } .bold { font-weight: bold; } </style> </head> <body> <div class="blue yellow big bold"> Hello, world! </div> </body> </html>
Điều này sẽ loại bỏ yêu cầu của trình duyệt tới small.css bằng cách đặt CSS nội tuyến trong tài liệu HTML.
Hoặc cách này, phức tạp hơn:
<html> <head> <style> .blue{color:blue;} </style> </head> <body> <div class="blue"> Hello, world! </div> <noscript id="deferred-styles"> <link rel="stylesheet" type="text/css" href="small.css"/> </noscript> <script> var loadDeferredStyles = function() { var addStylesNode = document.getElementById("deferred-styles"); var replacement = document.createElement("div"); replacement.innerHTML = addStylesNode.textContent; document.body.appendChild(replacement) addStylesNode.parentElement.removeChild(addStylesNode); }; var raf = requestAnimationFrame || mozRequestAnimationFrame || webkitRequestAnimationFrame || msRequestAnimationFrame; if (raf) raf(function() { window.setTimeout(loadDeferredStyles, 0); }); else window.addEventListener('load', loadDeferredStyles); </script> </body> </html>
Bạn có thể thấy việc chuyển đổi này bao gồm việc xác định nội dung CSS nào quan trọng (critical) / không quan trọng (non-critical). Rồi sau đó đặt nội tuyến CSS quan trọng và trì hoãn tải các file CSS không quan trọng. Phương pháp này có thể được làm tự động bằng modules PageSpeed Optimization cho nginx, apache, IIS, ATS, và Open Lightspeed, khi bạn bật bộ lọc (filter) prioritize_critical_css (ưu tiên các CSS quan trọng – hay tổng quan hơn được gọi là tuyến hiển thị quan trọng).
Xem thêm hàm loadCSS để giúp bạn tải CSS không đồng bộ, nó có thể làm việc với Critical, một công cụ cho phép xuất ra file CSS quan trọng từ trang web.
Các định kiểu quan trọng cần cho việc định kiểu nội dung phần đầu nên được đưa nội tuyến và áp dụng lên tài liệu ngay lập tức (immediately). Bản đầy đủ của small.css sẽ được tải sau khi hiển thị xong phần đầu của trang. Style của nó được áp dụng lên trang một khi nó được tải xong, và không chặn render của phần nội dung quan trọng (critical content).
Lưu ý là các nền tảng web sẽ sớm hỗ trợ tải stylesheets theo cách thức (manner) không-chặn-hiển-thị, và không phải nhờ đến (resort) việc dùng JavaScript nữa, sử dụng HTML Imports.
Đừng đặt nội dòng lượng lớn dữ liệu URIs
Hãy cẩn thận khi đặt nội dòng dữ liệu URIs trong file CSS. Trong khi lựa chọn sử dụng dữ liệu nhỏ URIs trong CSS của bạn có thể có ý nghĩa, đặt nội dòng lượng lớn dữ liệu URIs có thể là nguyên nhân làm dung lượng của CSS phần đầu trang lớn thêm, cái sẽ làm chậm thời gian render trang.
Đừng đặt thuộc tính CSS trong dòng
Đặt thuộc tính CSS trong dòng trên các phần tử HTML (thí dụ: <p style=”…”>) phải tránh khi có thể (should be avoided where possible), bởi nó thường dẫn đến các đoạn mã lặp lại không cần thiết. Thêm nữa, CSS trong dòng trên phần tử HTML đã bị chặn theo mặc định với Chính sách Bảo mật Nội dung (CSP).
Kinh nghiệm cá nhân với WordPress: Phương pháp trên rõ ràng không dành cho dân không chuyên với việc phải xác định style quan trọng, rồi phải tách mã CSS ra làm hai phần để tối ưu. Hy vọng các trình duyệt sớm đưa vào tính năng mà nó vừa khoe: non-render-blocking để việc tối ưu này thành mặc định.
Bạn nén giảm thiểu nguồn HTML, CSS và JavaScript:
- Để giảm thiểu HTML, thử dùng HTMLMinifier
- Để giảm thiểu CSS thử dụng CSSNano và csso
- Để giảm thiểu JavaScript thử dùng UglifyJS. Closure Compiler cũng rất hiệu quả. Bạn có thể tạo một quá trình xây dựng bằng cách sử dụng các công cụ này để giảm thiểu và thay đổi tên của các file phát triển và lưu chúng trong thư mục sản phẩm.
Ngoài ra, PageSpeed Module, tương hợp với cả máy chủ Apache hoặc Nginx sẽ tự động tối ưu trang của bạn, bao gồm cả việc tối thiểu hóa nguồn.
Lưu ý : việc làm này có thể gây vỡ giao diện, hãy luôn có 1 bản backup và sử dụng File Zilla để an toàn hơn.
Các Plugins hỗ trợ minify CSS – JS WordPress:
- Autoptimize
- Fast Velocity Minify
3- Loại bỏ JavaScript chặn hiển thị
Quy tắc này kích hoạt khi PageSpeed Insights phát hiện trang HTML của bạn tham chiếu đến file JavaScript bên ngoài chặn hiển thị nội dung đầu trang (nội dung nằm trong màn hình đầu tiên).
Bạn cần phải tránh và tối thiểu hóa việc sử dụng JavaScript chặn hiển thị, đặc biệt là các script ngoại tuyến bắt buộc phải tải (fetched) trước khi được thực thi (executed). Script cần thiết để render nội dung trang có thể đặt nội tuyến để tránh gia tăng các yêu cầu mạng, dầu vậy nội dung nội tuyến cần nhỏ và phải thực thi nhanh để có được hiệu năng tốt. Scripts không quan trọng để hiển thị nội dung đầu trang nên tải không đồng bộ hoặc trì hoãn cho đến khi nội dung đầu trang hiển thị xong xuôi. Nên nhớ là để nâng cao thời gian tải, bạn phải thực hiện tối ưu phân phối CSS nữa.
Script ngoài chặn hiển thị bắt buộc trình duyệt phải đợi JavaScript tải xong, điều này sẽ tạo thêm nhiều vòng lặp mạng trước khi trang có thể được hiển thị. Nếu mã script ngoài là nhỏ, bạn có thể đặt nội tuyến trực tiếp đoạn mã trong tài liệu HTML và tránh được độ trễ của việc truy vấn mạng (giống kiểu với CSS). Lấy ví dụ, nếu tài liệu HTML giống như thế này:
<html> <head> <script type="text/javascript" src="small.js"></script> </head> <body> <div> Hello, world! </div> </body> </html>
Và nguồn small.js giống như này:
/* một đoạn mã JavaScript nhỏ */
Sau đó bạn có thể đặt nội tuyến mã như sau:
<html> <head> <script type="text/javascript"> /* một đoạn mã JavaScript nhỏ */ </script> </head> <body> <div> Hello, world! </div> </body> </html>
Nội dung script nội tuyến giúp loại bỏ truy vấn ngoài đến file small.js và cho phép trình duyệt phân phối thời gian nhanh hơn cho việc hiển thị nội dung đầu trang. Dầu vậy, lưu ý là nội tuyến cũng có thể làm tăng kích cỡ tài liệu HTML và cùng một đoạn mã có thể cần đặt nội tuyến qua nhiều trang. Hệ quả, bạn chỉ nên đặt nội tuyến script nhỏ đế phân phối hiệu suất tối ưu cho trang.
Làm JavaScript tải không đồng bộ
Theo mặc định JavaScript ngăn chặn cấu trúc DOM và vì vậy trì hoãn thời gian hiển thị lần đầu (the time to first render). Để ngăn JavaScript chặn trình xử lý, chúng tôi khuyên bạn sử dụng thuộc tính async (không đồng bộ) trong HTML với các mã script ngoài (external scripts). Lấy thí dụ:
<script async src=”my.js”>
Xem thêm Chặn trình xử lý và JavaScript không đồng bộ để hiểu thêm về script không đồng bộ. Lưu ý là mã không đồng bộ không đảm bảo (guaranteed) thực hiện theo thứ tự chỉ định và không nên sử dụng document.write. Mã script phụ thuộc vào thứ tự thực thi (execution order) hoặc cần truy cập hoặc thay đổi (access or modify) DOM hoặc CSSDOM của trang có thể cần viết lại (rewritten) để khắc phục các khó khăn này.
Trì hoãn việc tải JavaScript
Việc tải và thực thi mã script không cần thiết cho việc hiển thị nội dung đầu trang (initial page render/tức là trang nằm trong màn hình đầu tiên) có thể được hoãn lại cho đến khi trang ban đầu được hiển thị hoặc các phần quan trọng khác (other critical parts) của trang được tải xong. Làm thế giúp giảm tranh chấp tài nguyên (reduce resource contention) và cải thiện hiệu suất (improve performance).
4- Giảm thiểu tài nguyên (HTML, CSS và JavaScript)
Quy tắc này được kích hoạt khi PageSpeed Insights phát hiện ra một trong các nguồn của bạn có thể được giảm thiểu dung lượng.
Tổng quan
Giảm thiểu (minification) đề cập đến quá trình loại bỏ các dữ liệu không cần thiết (unnecessary) hoặc dư thừa (redundant) mà không làm ảnh hưởng đến việc trình duyệt xử lý nguồn nội dung – thí dụ như mã của bình luận, loại bỏ code không sử dụng, sử dụng các tên biến và tên hàm ngắn hơn và nhiều kỹ thuật khác nữa.
Xem tiền xử lý và tối ưu hóa theo ngữ cảnh cụ thể để biết thêm chi tiết.
Lời khuyên
Bạn nên giảm thiểu nguồn HTML, CSS và JavaScript:
- Để giảm thiểu HTML, thử dùng HTMLMinifier
- Để giảm thiểu CSS thử dụng CSSNano và csso
- Để giảm thiểu JavaScript thử dùng UglifyJS. Closure Compiler cũng rất hiệu quả. Bạn có thể tạo một quá trình xây dựng bằng cách sử dụng các công cụ này để giảm thiểu và thay đổi tên của các file phát triển và lưu chúng trong thư mục sản phẩm.
Ngoài ra, PageSpeed Module, tương hợp với cả máy chủ Apache hoặc Nginx sẽ tự động tối ưu trang của bạn, bao gồm cả việc tối thiểu hóa nguồn.
Kinh nghiệm cá nhân với WordPress: Bạn có thể thấy đây là cách thức rất dễ hiểu để cải thiện dung lượng của trang. Bạn đơn giản loại bỏ các dữ liệu không cần thiết. Hiện một trong các plugin rất mạnh trong công việc này của WordPress là Autoptimize (xem hướng dẫn sử dụng Autopimize ở đây) kết hợp nhiều cách thức tối ưu trong đó có cả giảm thiểu dung lượng, nối file & tải không đồng bộ/trì hoãn JS. Ngoài ra thì nhiều plugin chuyên cho cache cũng có sẵn tính năng này, ví dụ như WP-Rocket.
Nếu giảm thiểu dung lượng không ảnh hưởng gì đến việc hiển thị thì nối file và tải không đồng bộ/trì hoãn CSS, JS có thể gây lỗi giao diện. Đây là nguyên nhân mà bạn cần kiểm tra kỹ lại trang sau khi dùng Autoptimize, đặc biệt là những trang có giao diện phức tạp, hoặc có nhiều tính năng. Trong đa số trường hợp tối ưu cho JS, CSS và HTML là cách thức rất an toàn.
Việc chỉnh sửa thủ công bằng các công cụ mà Google gợi ý ở trên cũng khá hay, nhưng đòi hỏi bạn phải tìm hiểu sâu hơn về WordPress chứ nó không đơn giản như cách dùng plugin.
Tuy nhiên nhược điểm của chỉnh sửa thủ công ngay cả khi bạn là người khá thành thạo đi nữa đó là nếu theme cập nhật thì bạn cũng phải cập nhật lại các thao tác thủ công của mình & điều này chẳng phải là công việc nhẹ nhàng, dễ nhớ hay thú vị gì. Dùng plugin thì không bị như thế, nó tự động làm cho bạn (tôi nghĩ có lẽ đó là lý do tại sao người phát triển plugin trên đặt tên của nó bắt đầu bằng tiền tố auto / tự động).
5- Cải thiện thời gian phản hồi của máy chủ
Quy tắc này được kích hoạt khi PageSpeed Insights phát hiện thời gian phản hồi máy chủ của bạn trên 200 ms.
Bạn phải giảm thời gian phản hồi của máy chủ xuống dưới 200 ms. Có hàng tá yếu tố tiềm năng có thể gây chậm thời gian phản hồi của máy chủ: ứng dụng logic chậm, truy vấn cơ sở dữ liệu chậm, bộ định tuyến chậm, frameworks, các thư viện, thiếu CPU, hoặc thiếu RAM.
Bạn cần xem xét tất cả các yếu tố đó để cải thiện thời gian phản hồi của máy chủ. Bước đầu tiên để biết được lý do tại sao thời gian phản hồi của máy chủ lại tăng là đo đạc. Sau đó, với dữ liệu trong tay, tìm hiểu các hướng dẫn thích hợp để biết rắc rối nằm ở đâu. Một khi vấn đề được giải quyết, bạn phải tiếp tục đo thời gian phản hồi của máy chủ và xác định bất cứ sự tắc nghẽn cổ chai về hiệu suất nào trong trương lai.
- Thu thập và kiểm tra các dữ liệu và thông tin hiệu suất có sẵn. Nếu không có, đánh giá bằng cách sử dụng một ứng dụng theo dõi web tự động (được hosted và có phiên bản nguồn mở cho hầu hết các nền tảng) hoặc thêm thiết bị tùy chỉnh.
- Xác định và khắc phục các nguyên nhân hàng đầu gây tắc nghẽn cổ chai làm ảnh hưởng đến hiệu suất. Nếu bạn sử dụng framework web, hoặc nền tảng quản lý nội dung phổ biến, tham khảo tài liệu về các thực hành tốt nhất của nó để tối ưu hóa hiệu suất.
- Theo dõi và cảnh báo cho bất cứ vấn đề suy giảm (regressions) về hiệu suất nào trong tương lai!
Kinh nghiệm cá nhân với WordPress: Khi so sánh 2 trang WordPress của mình thì thấy một trang có vấn đề về thời gian phản hồi máy chủ, một trang thì không. Trang có vấn đề lại là trang nhẹ hơn, bằng 1/10 truy cập trang kia, ít cài cắm plugin & cũng không có plugin nặng. Thời gian phản hồi của trang chậm đều trên 0,4 giây (400ms).
Vấn đề với trang của mình là hosting, một trang được đặt trên host tối ưu cho WordPress, còn trang kia đặt trên VPS thông thường cùng vài trang khác nữa.
Vì không có vấn đề khác trong quá khứ nên mình chẳng có gì để nói thêm. Ngoài chuyện này:
Đôi khi các plugin có khả năng xung đột với nhau và có thể ảnh hưởng đến tốc độ tải trang, có khả năng là do ảnh hưởng đến RAM hoặc CPU.
5- Tận dụng sức mạnh bộ nhớ đệm của trình duyệt
Quy tắc này kích hoạt khi PageSpeed Insights phát hiện hồi đáp từ máy chủ của bạn không bao gồm caching header hoặc nếu có thì chỉ được chỉ định thời gian cache ngắn (specified to be cached for only a short time).
Mỗi tài nguyên nên chỉ định rõ ràng chính sách (thông số) caching để trả lời các câu hỏi sau: khi nào dữ liệu nguồn có thể lưu trữ, ai lưu trữ, trong bao lâu, và nếu được áp dụng thì làm thế nào để việc kiểm tra lại hiệu quả khi thời gian caching hết hạn (caching policy expires). Khi máy chủ trả về hồi đáp, nó phải cung cấp Cache-Control và ETag headers:
- Cache-Control định nghĩa cách thức và bao lâu một hồi đáp cụ thể được cache bởi trình duyệt và các bộ cache trung gian khác. Để biết thêm, xem caching với Cache-Control.
- ETag cung cấp mã thông báo kiểm tra lại (revalidation token), được tự động gửi đi bởi trình duyệt để kiểm tra nếu nguồn thay đổi kể từ lần yêu cầu cuối. Để biết thêm, xem xác nhận hồi đáp cache với ETags.
Để xác định được chính sách caching tối ưu cho trang của bạn, hãy sử dụng các hướng dẫn sau:
- Xác định chính sách Cache-Control tối ưu
- Hủy và cập nhật các hồi đáp của bộ nhớ cache
- Danh sách kiểm tra bộ nhớ đệm
Chúng tôi khuyên thời gian cache tối thiểu là một tuần và tốt nhất (preferably) là một năm cho nội dung tĩnh, hoặc các nội dung ít khi thay đổi. Nếu bạn cần kiểm soát chính xác khi tài nguyên không được xác nhận, chúng tôi khuyên sử dụng dấu vân tay URL – xem hủy và cập nhật hồi đáp cache ở liên kết trên.
Kinh nghiệm cá nhân với WordPress: Bạn có thể dễ dàng tạo hoặc tối ưu bộ nhớ đệm của trình duyệt thông qua chỉnh sửa file .htaccess. Nhiều plugin tạo bộ nhớ cache phổ biến cho WordPress như W3 Total Cache, WP Super Cache, WP Fastest Cache hoặc WP Rocket cho phép bạn làm điều này qua giao diện trực quan.
Nếu bạn không dùng các plugin trên mà chỉnh sửa thủ công, việc đó cũng không hề khó khăn đâu, bạn dễ dàng tìm các mẫu code chuẩn chỉnh dành cho máy chủ của mình, nó rất phổ biến trên mạng (trong đường link tối ưu bộ nhớ đệm của trình duyệt ở trên cũng có đoạn mã đó).
Cách thức tăng tốc này là điều rất đáng làm vì nó thực sự hiệu quả, rất đơn giản và không tốn kém gì.
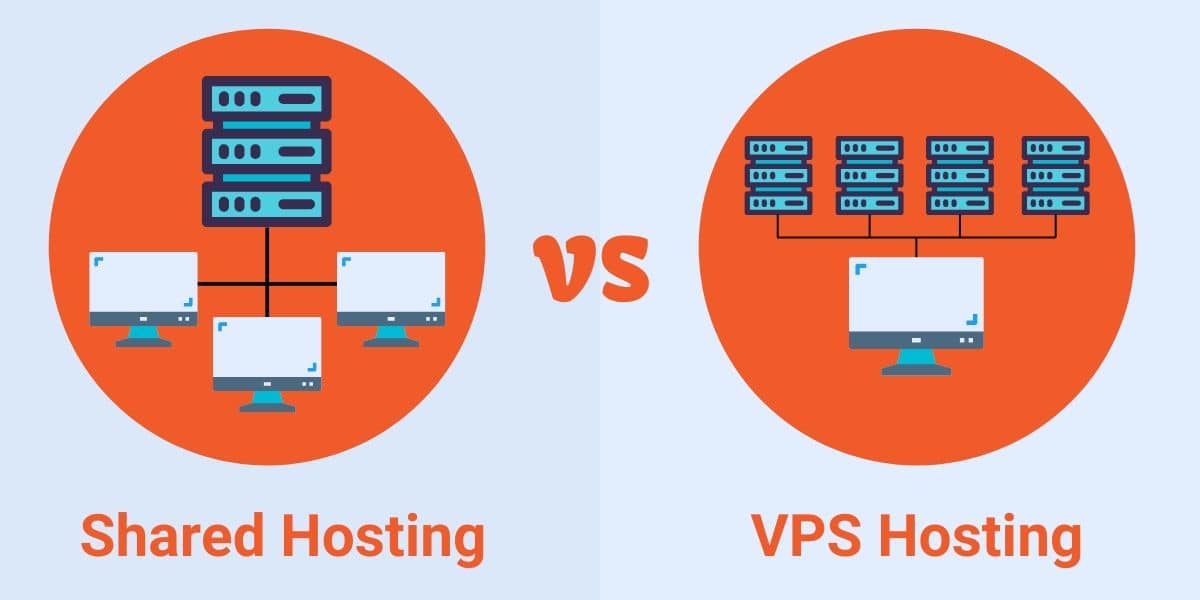
6- Sử dụng Hosting hay VPS chất lượng.

Việc này cũng rất quan trọng, nó đảm bảo cho bạn có sự ổn định, trong SEO nó càng quan trọng hơn nữa. Nếu điều kiện kinh tế cho phép hãy mua 1 VPS để phục vụ cho sự ổn định của máy chủ vì SEO là công việc lâu dài, nên thời gian uptime càng cao càng tốt, lý tưởng nhất là 99,99%, thế thì làm sao để đánh giá 1 Hosting hay 1 VPS tốt.Bạn coi thử hosting của bạn có những điều này không nhé:
- Sự ổn định, chưa thấy hoặc không thấy nó rơi vào tình trạng “Waiting for {tên_web_site}” quá lâu, ngay gốc trái màn hình, nếu bạn thấy nó cứ Waiting hoài, hoặc vô lâu nó đơ và trắng trang hoặc lỗi gì đó bằng Tiếng Anh hoặc tiếng Việt mà không phải giao diện của bạn thì bạn nên cân nhắc thay đổi Hosting (VPS) khác.
- Sử dụng SSD
- Dùng LiteSpeed
- Chạy hệ điều hành Centos + CloudLinux
- Sử dụng Maria Database
Nhiều bạn với chi phí thấp nhưng vẫn muốn sử dụng VPS thì có thể góp mua chung để sài hay hơn là sử dụng Hosting Share.
Để kiểm tra VPS có ok không các bạn đăng nhập SSH trong VPS và dùng lệnh này :
curl -Lso- seotongthe.vn | bash
Có những thông số bạn cần lưu ý để nhận biết 1 VPS tốt :
- Loại ảo hoá tốt nhất là KVM & Cloud OpenStack, các loại ảo hoá khác như OpenVZ, XEN không nên sử dụng.
- Tốc độ trung bình( Average) : cần trên 400 MB/s
- Read IOPS : trên 35k mới gọi là ổn.
- Write IOPS : trên 20k mới gọi là ổn.
7- Bật nén

Quy tắc này kích hoạt khi PageSpeed Insights phát hiện các nguồn nén đang thực thi (compressible resources were served) không có nén gzip.
Bật và kiểm tra xem nén gzip có được hỗ trợ bởi web server của bạn hay là không. Dự án HTML5 Boilerplate bao gồm các tệp tin cấu hình mẫu cho tất cả máy chủ phổ biến nhất với các lời khuyên chi tiết cho việc cấu hình và thiết lập: tìm máy chủ ưa thích của bạn trong danh sách, tìm tới phần gzip, và xem xem máy chủ của bạn có được cấu hình với các thiết lập được khuyến cáo không. Ngoài ra hãy tham khảo tài liệu cho máy chủ web của bạn về cách bật nén:
- Apache: Sử dụng mod_deflate
- Nginx: Sử dụng ngx_http_gzip_module
- IIS: Configure HTTP Compression
Kinh nghiệm cá nhân với WordPress: Để kiểm tra xem trang của bạn đã được nén hay chưa, bạn có thể vào các trang web chuyên kiểm tra việc này rồi đưa tên miền của bạn vào. Gõ từ khóa “Check GZIP compression” để có được các trang như vậy.
Rất nhiều dịch vụ hosting mặc định bật gzip nên có thể bạn sẽ bất ngờ khi thấy trang của mình đã được bật rồi dù bản thân chưa làm gì cả. Bật gzip giúp các hãng hosting giảm tải băng thông.
Hiện nay một số hosting hỗ trợ kiểu nén còn tốt hơn tên là brotli, một chương trình do Google phát triển. Để kiểm tra xem hosting của bạn có hỗ trợ kiểu nén này không, bạn vào trang này: https://tools.keycdn.com/brotli-test
Ngoài ra bạn có thể tham khảo 5 cách để bật nén Gzip, đó là:
- Sửa file .htaccess (thường để bật nén trên máy chủ Apache)
- Sử dụng plugin CMS WordPress
- Bật nén qua cPanel
- Sử dụng NGINX
- Sử dụng Litespeed
Cách 1: Sửa file .htaccess
Bạn có thể dùng mod_gzip hoặc mod_deflate để kích hoạt Gzip. Tuy nhiên, mod_deflate được khuyến nghị sử dụng nhiều hơn vì thuật toán chuyển đổi hiệu quả và có module tương thích cao với apache phiên bản mới.
Lưu ý, file .htaccess rất quan trọng bởi nó có khả năng điều khiển nhiều hoạt động trên website. Vì vậy, bạn phải hết sức cẩn thận trước khi thực hiện bất cứ thay đổi nào trên file này. Chỉ cần xảy ra một sai sót nhỏ, trang web sẽ không thể truy cập như bình thường được.
Nén Gzip có thể được kích hoạt bằng cách thêm dòng code sau vào file .htaccess:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html </IfModule>
Nếu máy chủ không thể sử dụng mod_deflate thì bạn có thể dùng mod_gzip. Cấu trúc của các dòng code như sau:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule>
Khi đã chỉnh sửa xong, bạn hãy lưu lại file .htaccess và tải lại website. Lúc này, Gzip compression đã được kích hoạt. Để kiểm tra, bạn có thể sử dụng các cách mà chúng tôi đã đề cập ở phần 6 của của bài viết này.
Cách 2: Plug-ins CMS WordPress
Nếu sử dụng Hosting WordPress, hay Managed WordPress Hosting, bạn có thể bật nén Gzip rất dễ dàng bằng cách cài các plugin có sẵn như W3 Total Cache, WP Super Cache, GZip Ninja Speed Compression,… Việc kích hoạt Gzip compression sau đó sẽ được những plugin này thực hiện tự động chỉ với một vài thao tác đơn giản.
Còn với Joomla, bạn có thể nén Gzip cho website bằng cách truy cập vào mục System -> Global Configuration -> Server -> ở mục Gzip page compression và chọn Yes.
Bạn có thể xem qua cách cài đặt Plugin qua bài viết:
- Cách cài đặt Plugin WordPress
Cách 3: Bật nén qua hosting cPanel
Nếu có license cPanel, bạn có thể bật nén Gzip cho tất cả các website của mình thông qua mục Optimize Website (thường nằm ở phần Softwares). Sau khi mở mục này ra, hãy chọn Compression all content, sau đó click vào nút “Update Settings”. Thao tác bạn vừa làm thực chất là để khai báo các dòng code vào file cấu hình .htaccess, từ đó kích hoạt Gzip cho các website trên hosting.
Cách 4: Bật nén Gzip trên máy chủ web NGINX
Để kích hoạt Gzip trên máy chủ web NGINX, bạn cần thêm đoạn code này vào file config:
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
Cách 5: Bật nén Gzip trên máy chủ web Litespeed
Bạn có thể bật nén trên Litespeed thông qua cấu hình phía dưới phần Tuning (chỉnh sửa). Tại đây, người dùng chỉ cần chọn “Enable compression” (bật nén) là được.
***Tối ưu hoá mã nguồn WordPress :
Với mã nguồn được các SEOER tin tưởng thì việc tối ưu cũng trở nên bức thiết khi web ngày một chậm hơn
Cũng với những công đoạn trên, các bạn nên làm theo từng bước 1 ở trên để có được kết quả tốt nhất.
Một vấn đề tồn động mà hầu hết các bạn đang gặp phải là lỗi do không nén những file có nguồn gốc từ live chat của facebook và các ứng dụng như comment facebook hay Chúng tôi trên Facebook, Facebook sử dụng ngôn ngữ lập trình riêng trên nền tảng javascript “ReactJS” nên lúc cần phải truy xuất thì phải tham khảo rất nhiều file *.js để trả về kết quả, việc này là không cần thiết, điều cần nhất là inbox vào hộp thư fanpage facebook mà không phải sử dụng plugins, đơn giản nhất là chèn 1 ảnh có biểu tượng chat facebook và link tới hộp thư FanPage dạng m.me/duong-dan-fanpage-facebook và dùng css cố định ảnh đó chạy theo khi mình cuộn trang.
Việc tối ưu file css và js của website với wordpress chúng ta nên sử dụng plugins cache, với những gì kể trên thì plugins cache đó phải đảm bảo các tiêu chí sau :
- Có chức năng Preload
- Minify và nối file js,css
- Lazy Load ảnh và khung iframe
- Nhẹ nhàng
- Tạo cache riêng cho giao diện mobile (cực quan trọng)
- Tối ưu Database
- Disable Emojis
- Hỗ trợ CDN
Tuỳ vào mỗi người sẽ có cách chọn lựa khác nhau, với bản thân thì mình sử dụng Plugins WP Rocket bản Premium để cache, nó chứa các ưu điểm trên và tương thích hầu hết các theme của wordpress.
***************************************************
Một số lưu ý khi sử dụng Google PageSpeed
- Đừng quá phụ thuộc vào PageSpeed để đánh giá hiệu suất website. Hãy dùng như một công cụ tham khảo.
- Luôn đọc các đề xuất một cách cẩn thận và áp dụng nếu chúng hữu ích cho bạn. Nếu PageSpeed yêu cầu các bạn làm điều gì đó không thể, bạn nên bỏ qua!
- Đừng quên mục tiêu của chúng ta là tập trung vào tốc độ.
- Luôn sử dụng các công cụ kiểm tra tốc độ khác nhau như Pingdom hay GTMetrix để theo những thứ chúng ta áp dụng có hiệu quả hay không.
Trên đây là bài viết chia sẻ kiến thức về Google PageSpeed Insights và các cách để nâng cao hiệu suất của trang web với Google PageSpeed Insights. Hi vọng bài viết trên đã giúp bạn hiểu rõ hơn về công cụ này và nắm bắt được những điểm chính cốt yếu áp dụng để cải thiện hiệu quả website của mình.