Trong quá trình làm SEO để tăng tỷ lệ chuyển đổi thì website của bạn không thể thiếu plugin chát zalo hoặc facebook trên website, ở bài viết này mình sẽ hướng dẫn bạn cách tích hợp số điện thoại, Zalo hay Facebook giúp website của bạn tương tác với khách hàng nhanh hơn.
Có nhiều cách tích hợp nút chát zalo hoặc facebook vào website, trong khuôn khổ bài viết này mình chỉ hướng dẫn 1 cách đơn giản là tải plugin lên và kích hoạt plugin này trong website sử dụng wordpress.
Note: Ở bài viết này mình KHÔNG đề cập đến cách nhúng Zalo vào website nhé. Nó giống như một widget to bên phải màn hình để bạn chat trực tiếp với khách trên website. Nếu đó là điều bạn đang tìm kiếm thì có thể tham khảo cách làm từ trang chính thức của Zalo tại đây.
Tuy tiêu đề bài viết là tích hợp chat Zalo vào website tuy nhiên ở đây bạn có thể tích hợp bao nhiêu nền tảng bạn thích như chat Facebook Messenger hay tạo nút gọi trên website WordPress.
Vì vậy yêu cầu của mình ở đây là:
- Hỗ trợ nhiều nền tảng: Cuộc gọi, Zalo, Facebook, giỏ hàng,…
- Phải đẹp, bắt mắt mới thu hút khách hàng click vào được.
- Dễ tùy biến theo ý thích.
Hướng dẫn tích hợp plugin chat Zalo cho website WordPress
Các bước cài đặt và tích hợp Plugin chat Zalo vào cho website WordPress như sau:
Bước 1 : Download plugin Chat Zalo tại đây
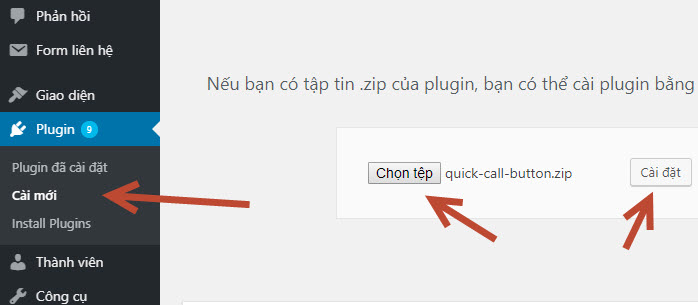
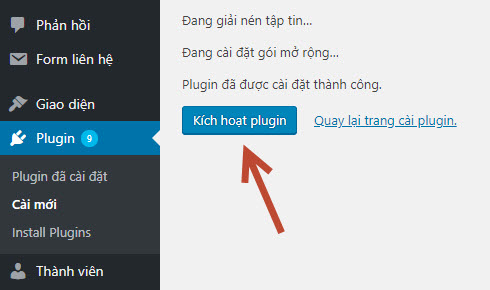
Bước 2 : Sau khi tải về, bạn tiến hành cài đặt và kích hoạt như với những Plugin thông thường khác.


Bước 3: Hướng dẫn cấu hình hiển thị Chat Zalo
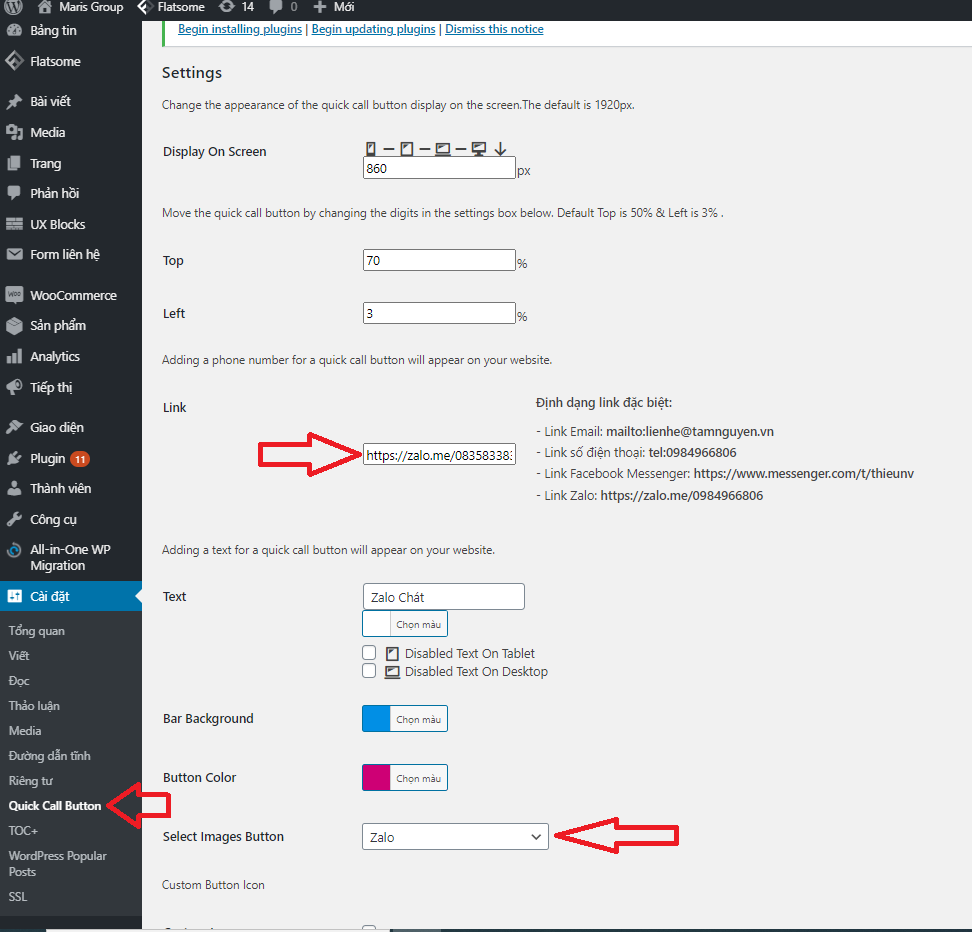
Bây giờ bạn hãy truy cập Cài đặt (Setting) => Quick Call Button và tiến hành cấu hình như sau:

Giải thích hình trên :
– Display on Screen là kích thước hiển thị trên từng độ rộng của màn hình.
– TOP là khoảng cách từ trên.
– Left là khoảng cách tay trái.
– Link là liên kết đến Zalo của bạn, https://zalo.me/0123456789 (thay thành số điện thoại của bạn).
– Text là văn bản hiển thị của nut chat, bạn có thể để là chữ hoặc số đều được.
– Còn lại các thuộc tính là màu sắc button, màu nền, hình ảnh là Zalo hay hotline. Ở đây bạn đang tích hợp chat Zalo cho website wordpress vì vậy hãy chọn là Zalo.
Sau đó bấm Save Changes để lưu lại.
Bước 4 : Bước cuối cùng đó là thêm đoạn code sau vào Custom Css của theme là xong.
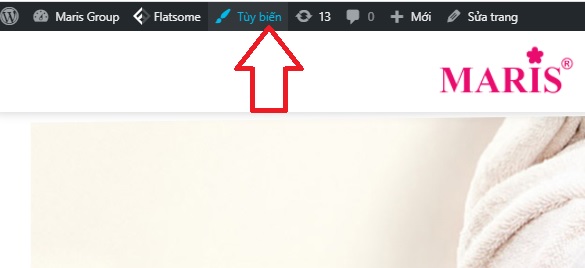
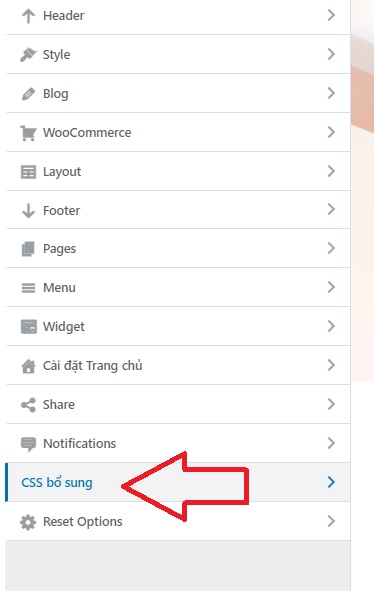
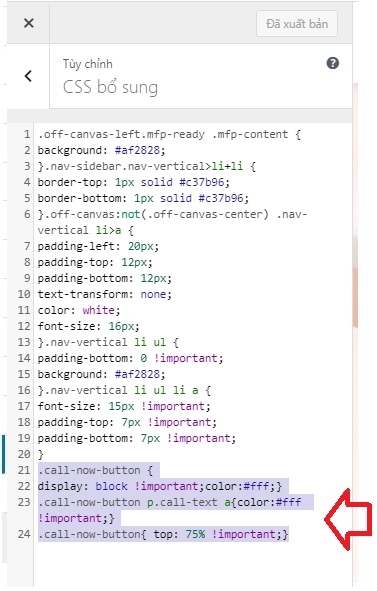
Bạn có thể vào Tùy biến => Css bổ sung và dán đoạn code sau vào là được.
.call-now-button {
display: block !important;color:#fff;}
.call-now-button p.call-text a{color:#fff !important;}
.call-now-button{ top: 75% !important;}
Cách làm như sau:



Trong quá trình làm SEO không thể thiếu những Plugin như thế này nhằm tăng tỷ lệ chuyển đổi cho website.
Nếu bạn có plugin hay hãy chia sẻ cùng mọi người nhé
Chúc bạn thành công!