Trong SEO Onpage thì thẻ ALT (Văn bản thay thế) mô tả một hình ảnh trên trang web. Nó sống trong mã HTML và thường không hiển thị trên giao diện người dùng website.
Cách tối ưu thẻ ALT của hình ảnh như thế nào? Làm thế nào để những hình ảnh upload lên website được ưu tiên thứ hạng trên Google hình ảnh mời bạn theo dõi bài viết sau seotongthe.vn hướng dẫn chi tiết nhé.
Thẻ ALT là gì?
Thẻ alt hay văn bản thay thế là một thuộc tính HTML được áp dụng cho tag img (thẻ hình ảnh), ALT được hiển thị sau khi đăng khi hình ảnh của bạn bị lỗi, không thể hiển thị trên trang web. Nó giúp các công cụ tìm kiếm hiểu được hình ảnh nói về cái gì. Văn bản thay thế cũng rất hữu ích trong trường hợp không thể tìm thấy hình ảnh trên một trang.
Áp dụng thẻ alt cho hình ảnh như ảnh sản phẩm có thể tác động tích cực đến xếp hạng trên công cụ tìm kiếm của trang thương mại điện tử.

Tại sao thẻ ALT lại quan trọng trong SEO?
-
Thẻ Alt cải thiện khả năng truy cập
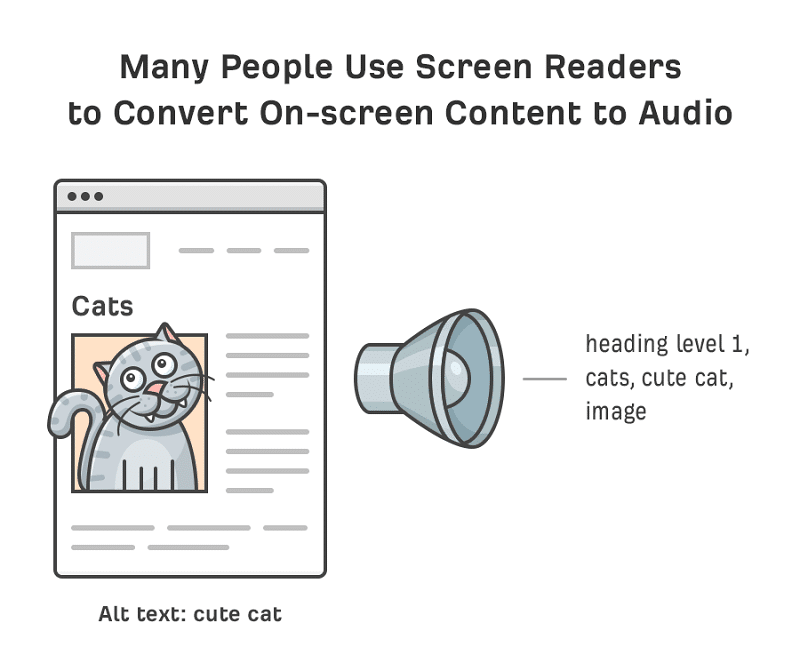
Hàng triệu người bị khiếm thị và nhiều người sử dụng trình đọc màn hình để sử dụng nội dung online. Chúng hoạt động bằng cách chuyển đổi nội dung trên màn hình, bao gồm hình ảnh, thành âm thanh.

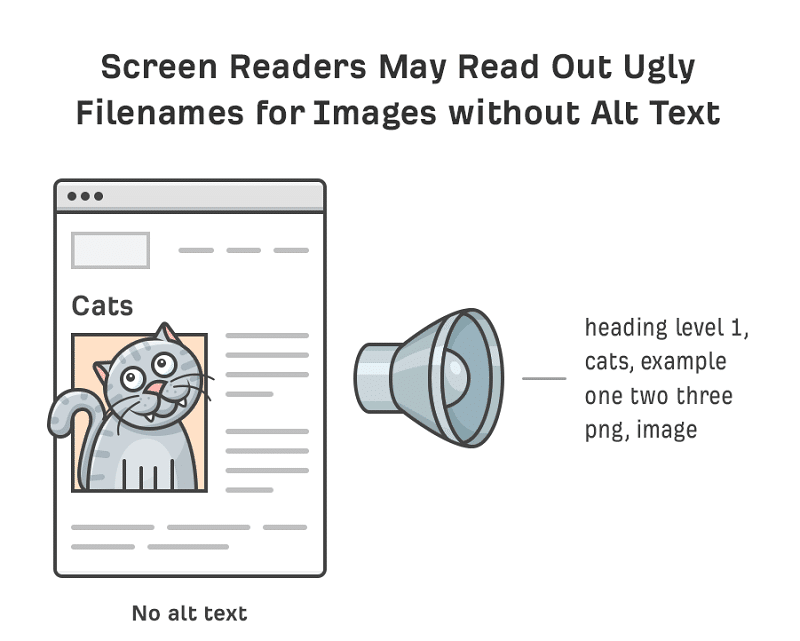
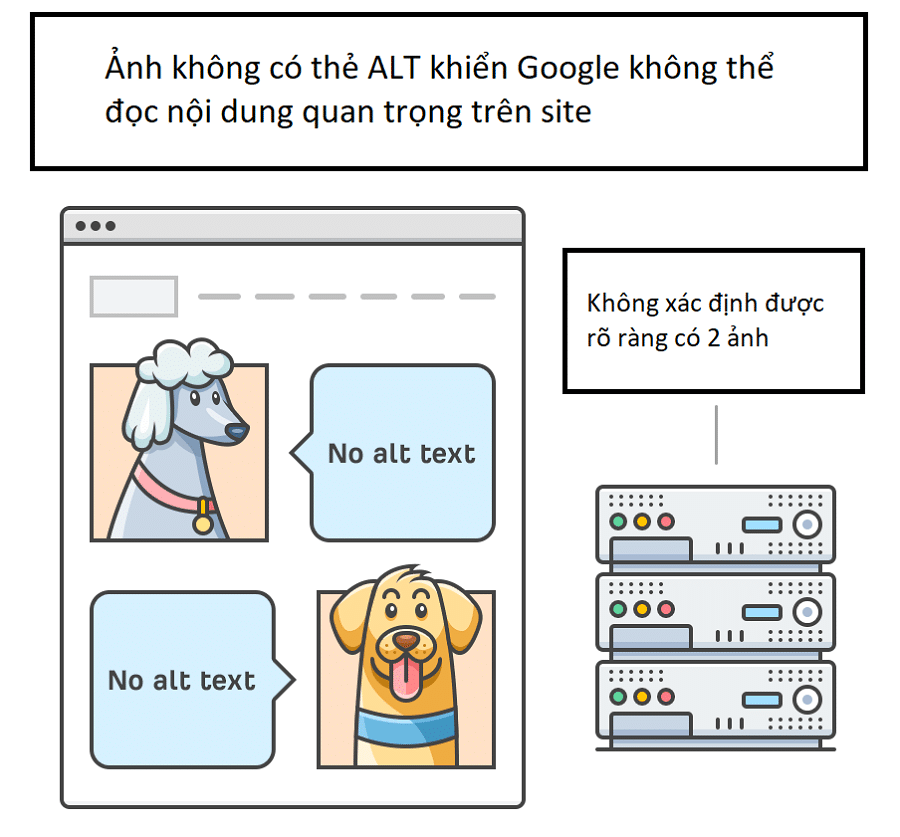
Hình ảnh không có thẻ ALT gây ra sự cố cho trình đọc màn hình vì ở đó không có cách nào để truyền đạt nội dung của hình ảnh đến người dùng. Thông thường, họ bỏ qua những hình ảnh này, hoặc tệ hơn, đọc ra tên tệp hình ảnh dài và không có ích.

Google nói về tầm quan trọng của thẻ ALT đối với người dùng có trình đọc màn hình trong hướng dẫn khởi động SEO.
-
Thẻ ALT có thể cải thiện mức độ liên quan
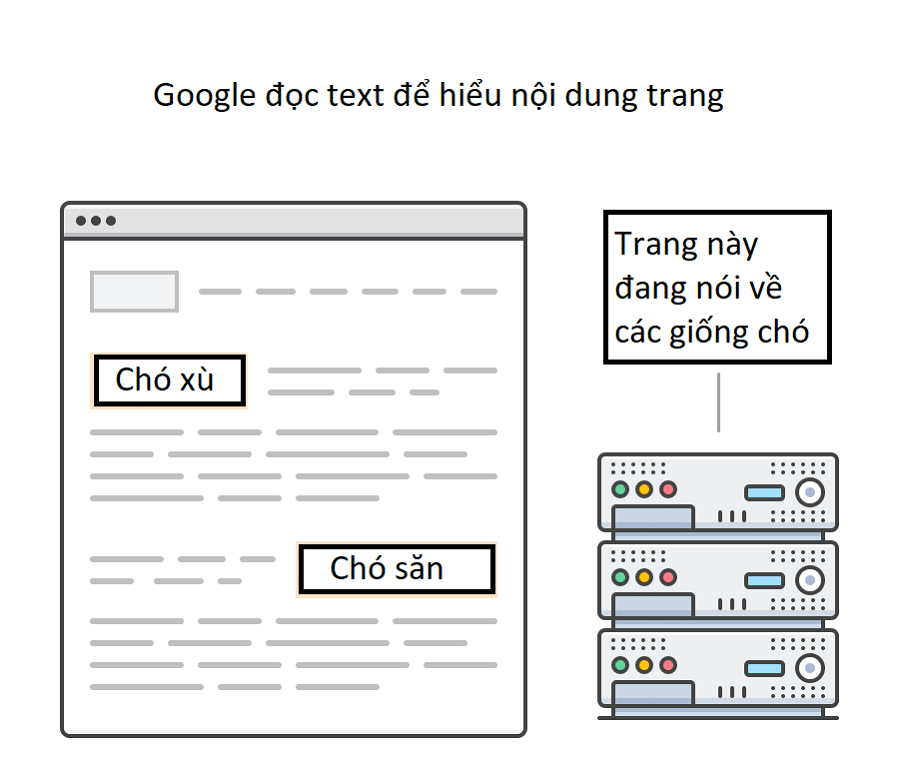
Google nhìn vào các từ trên một trang để hiểu những gì nó nói về.
Ví dụ: nếu trang đề cập đến chó lông xù, chó tha mồi và chó săn, thì Google biết điều đó về các giống chó.

Làm thế nào điều này liên quan đến hình ảnh?
Bởi vì đôi khi, bối cảnh bị khóa lại trong các hình ảnh mà Google không thể đọc được.

Sử dụng thẻ ALT giúp Google hiểu những hình ảnh này, điều này dẫn đến sự hiểu biết tốt hơn về trang của bạn và nội dung của nó.

-
ALT ảnh có thể giúp bạn xếp hạng trong Google Images
Google Images là công cụ tìm kiếm lớn thứ hai thế giới. Nó có trách nhiệm với 20,45% tất cả các tìm kiếm trực tuyến, vượt lên trên YouTube, Bing và các công cụ tìm kiếm khác cộng lại.
Điều này có nghĩa là có một cơ hội để tăng lưu lượng truy cập từ Google Images.
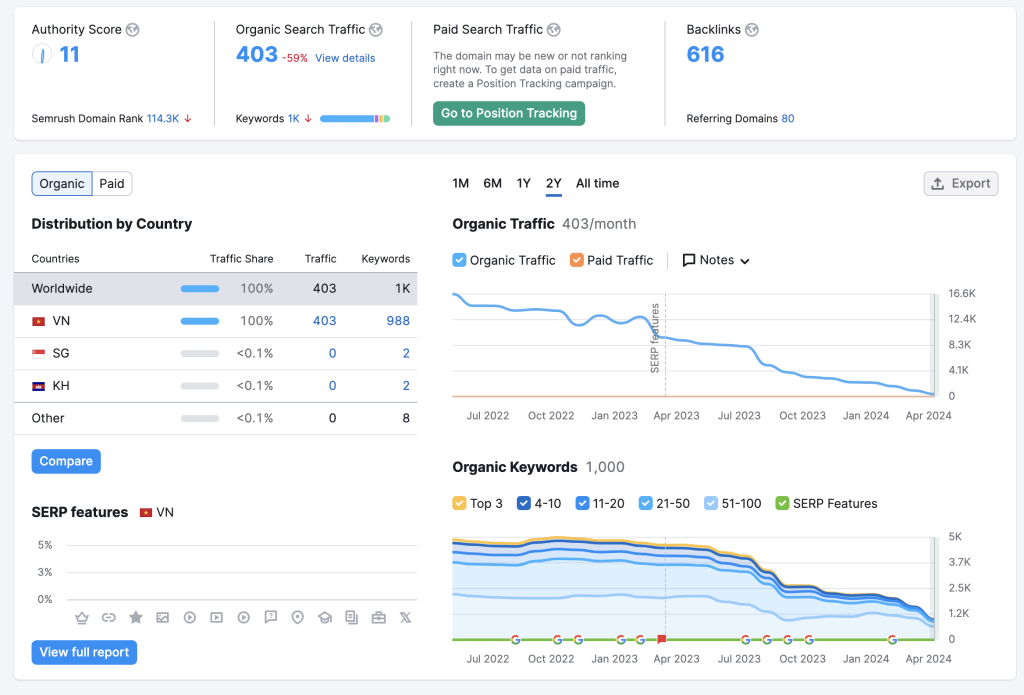
Chỉ cần nhìn vào số lần nhấp mà chúng tôi đã đăng lên Blog Ahrefs từ Google Images trong ba tháng qua:

Google Mu John Mueller nói rằng thẻ ALT là một phần quan trọng để tối ưu hóa cho Google Images:
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
-
Thẻ ALT đóng vai trò là Anchortext cho liên kết hình ảnh
Anchor text đề cập đến các từ có thể nhấp để liên kết một trang web với một trang web khác. Google sử dụng nó để hiểu thêm về trang web và nội dung của nó.
Nhưng không phải tất cả các liên kết là văn bản; một số là hình ảnh.
Google tuyên bố:
Nếu bạn quyết định sử dụng một hình ảnh làm liên kết, điền vào văn bản thay thế của nó sẽ giúp Google hiểu thêm về trang mà bạn liên kết đến. Hãy tưởng tượng rằng bạn viết văn bản neo cho một liên kết văn bản.
Cách tối ưu thẻ alt cho hình ảnh chuẩn SEO?
-
Mô tả hình ảnh càng cụ thể càng tốt
Văn bản thay thế, trước hết và trên hết, được thiết kế để cung cấp giải thích văn bản về hình ảnh cho người dùng không thể nhìn thấy chúng. nếu một hình ảnh thực sự không truyền tải bất kỳ ý nghĩa / giá trị nào và chỉ ở đó cho mục đích thiết kế, thì nó sẽ nằm trong CSS, không phải HTML.
-
Giữ thẻ ngắn
Các trình đọc màn hình phổ biến nhất đã cắt văn bản thay thế ở khoảng 125 ký tự, do đó, nên giữ nó ở mức ký tự đó hoặc ít hơn.
-
Sử dụng từ khóa của bạn
Văn bản thay thế cung cấp cho bạn một cơ hội khác để đưa từ khóa mục tiêu của bạn vào một trang và do đó, một cơ hội khác để báo hiệu cho các công cụ tìm kiếm rằng trang của bạn có liên quan cao đến một truy vấn tìm kiếm cụ thể.
Mặc dù ưu tiên hàng đầu của bạn nên được mô tả và cung cấp ngữ cảnh cho hình ảnh, nếu nó hợp lý để làm như vậy, hãy đưa từ khóa của bạn vào văn bản thay thế của ít nhất một hình ảnh trên trang.
-
Tránh nhồi nhét từ khóa
Google sẽ không cập nhật điểm cho văn bản thay thế được viết kém, nhưng bạn sẽ gặp rắc rối nếu bạn sử dụng văn bản thay thế của mình như một cơ hội để nhét nhiều từ khóa có liên quan như bạn có thể nghĩ vào đó.
Tập trung vào viết văn bản thay thế mô tả cung cấp ngữ cảnh cho hình ảnh và nếu có thể, bao gồm từ khóa mục tiêu của bạn và để nó ở đó.
-
Đừng sử dụng hình ảnh dưới dạng văn bản
Đây không phải là một thực tiễn tốt nhất dành riêng cho văn bản thay thế và nhiều hơn về một nguyên lý phát triển web thân thiện với SEO nói chung.
Vì các công cụ tìm kiếm không thể đọc văn bản trong hình ảnh của bạn, bạn nên tránh sử dụng hình ảnh thay cho từ. Nếu bạn phải làm như vậy, hãy giải thích những gì ảnh của bạn nói trong văn bản thay thế của bạn.
-
Không bao gồm “hình ảnh của”, vv trong văn bản thay thế của bạn
Nó đã được giả định rằng văn bản thay thế của bạn đang đề cập đến một hình ảnh, vì vậy không cần phải chỉ định nó.
-
Bạn cũng đừng nên quên thẻ longdesc = “”
Khám phá bằng cách sử dụng thẻ longdesc = “” cho các hình ảnh phức tạp hơn yêu cầu mô tả dài hơn.
-
Đừng nên bỏ qua vấn đề hình thức
Nếu một hình thức trên trang web của bạn sử dụng một hình ảnh như nút Ấn Độ của bạn, hãy cung cấp cho nó một thuộc tính alt. Các nút hình ảnh phải có thuộc tính alt mô tả chức năng của nút như “tìm kiếm”, “áp dụng ngay”, đăng ký, đăng ký, v.v.
Những ví dụ về cách tối ưu thẻ Alt
Chúng ta hãy xem một vài ví dụ về văn bản thay thế trong hành động
Văn bản thay thế được: <img src=“dan-ong.png” alt=“người đàn ông trên thang cuốn”>
Văn bản thay thế tốt: <img src=“dan-ong.png” alt=“người đàn ông đi trên thang cuốn”>
Văn bản thay thế tốt nhất: <img src=“dan-ong.png” alt=“img src = “kwe.png” alt = “người đàn ông đeo ba lô đi xuống thang cuốn”>
Văn bản thay thế kém: <img src=“kwe.png” alt=“kwe-121">
Văn bản thay thế được: <img src=“kwe.png” alt=“kw explorer”>
Văn bản thay thế tốt: <img src=“kwe.png” alt=“nghiên cứu từ khóa trong Keyword Explorer”>
Văn bản thay thế tốt nhất: <img src=“kwe.png” alt=“img src = “kwe.png” alt = “Công cụ Moz Keyword Explorer cho nghiên cứu từ khóa SEO”>
Văn bản thay thế kém: <img src=“amp.png” alt=“image4">
Văn bản thay thế được: <img src=“amp.png” alt=“bộ khuếch đại màu cam”>
Văn bản thay thế tốt: <img src=“amp.png” alt=“bộ khuếch đại màu cam - 30 watts”>
Văn bản thay thế tốt nhất: <img src=“amp.png” alt=“orange AD30HTC - 30 watt bộ khuếch đại”>
Lưu ý bao gồm số mô hình trong ví dụ cuối cùng đó. Đây là cách thực hành tốt, đặc biệt đối với hình ảnh trên các trang sản phẩm thương mại điện tử.
Tổng kết
Thẻ alt cho hình ảnh nhiều quản trị web nghĩ rằng là vấn đề nhỏ nên đã bỏ qua không tối ưu vì việc làm này hay làm mất thời gian của các bạn ấy. Tuy nhiên, nếu là quản trị viên đang thực hiện việc tối ưu cho website thì thêm thẻ ALT vào từng ảnh là việc nên làm để tăng độ uy tín cũng như có được thứ hạng cao trên Google hình ảnh.
Chúc bạn thành công!