Google Webmaster Tool là công cụ được đắc lực dành cho các Webmaster mà còn được sử dụng phổ biến bởi các chuyên gia tiếp thị, SEO-er, Designer, Chủ doanh nghiệp và cả nhà phát triển App.Kể từ Tháng 5/2015, Google quyết định đổi tên “Google Webmaster Tool” thành “Google Search Console”

1. Google Webmaster là gì?
Cũng giống như Google Analytics, Google Webmaster Tool nay được đổi tên thành Google Search Console là một công cụ miễn phí giúp bạn đánh giá và duy trì hiệu suất trang web trong kết quả tìm kiếm Google tìm kiếm (Google Search). Google Webmaster Tool còn cung cấp thông tin từ Google phân tích để sữa chứa các lỗi và chuẩn SEO trang web của bạn.
Nó sẽ hỗ trợ giúp bạn:
- Thông báo nếu web bị nhiễm phần mềm độc hại
- Quản lí liên kết đến website
- Nắm các từ khóa mà người dùng đang tìm, …
Nếu đang quản trị website của bạn, hay làm SEO, và bạn không tìm thấy bất kì một giá trị ở nào trên Webmater Tools thì …
- Bạn đang dùng một công cụ trả phí nào đó có khả năng tương tự Google Webmaster Tool.
- Bạn chưa biết khai thác “mỏ vàng” này.
2. Cách cài đặt Google Webmaster Tool
Trước khi sử dụng được, bạn phải xác minh bạn là chủ sở hữu hoặc đại diện được ủy quyền trang web. Có 5 cách bạn có thể xác minh trang web của bạn. Bạn có thể chọn cái đơn giản nhất với bạn.
Đầu tiên bạn vào GWT và chọn Cài đặt (Settings). Tiếp theo chọn Xác minh quyền sở hữu (Ownership verification)

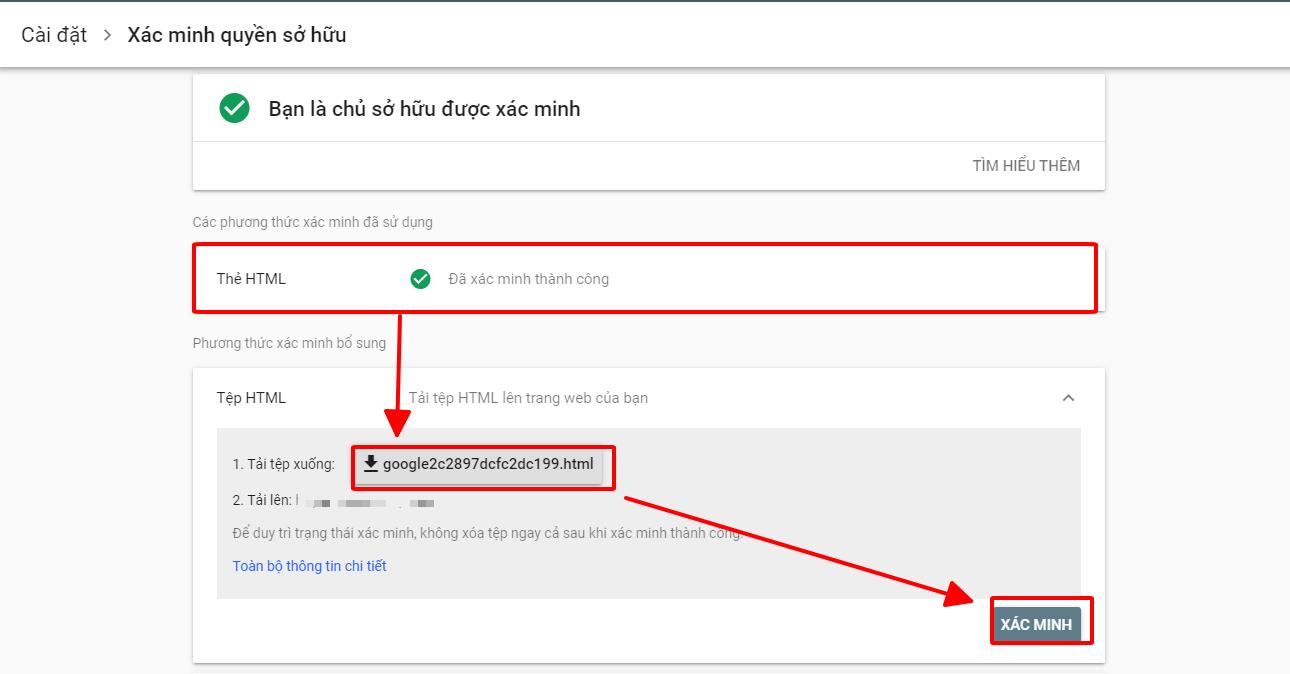
Cách 1: Tải lên tệp HTML
Google cung cấp một tệp có tên cụ thể mà bạn phải tải lên thư mục gốc của trang web. Mục đích duy nhất của nó là giúp chứng minh rằng bạn có quyền truy cập vào máy chủ trang web. Khi tệp đi vào thư mục gốc, chỉ cần nhấp vào nút “xác minh” trong GWT và bạn sẽ có quyền truy cập.

Cách 2: Thêm thẻ HTML
Bạn cũng có thể xác minh trang web bằng cách thêm thẻ meta do GWT cung cấp. Bạn có thể thả vào tiêu đề trang chủ của mình. Khi làm xong, hãy nhấp vào nút “xác minh” để xem dữ liệu. Điều quan trọng cần lưu ý là đôi khi mã trang chủ có thể gặp khó khăn khi tìm thấy với các chủ đề hệ thống quản lý nội dung (CMS) nhất định, đặc biệt là WordPress. Cũng có thể mã của bạn có thể biến mất khi bạn cập nhật trang chủ của mình. Hãy thu hồi quyền truy cập vào dữ liệu GWT cho đến khi thẻ được thay thế.
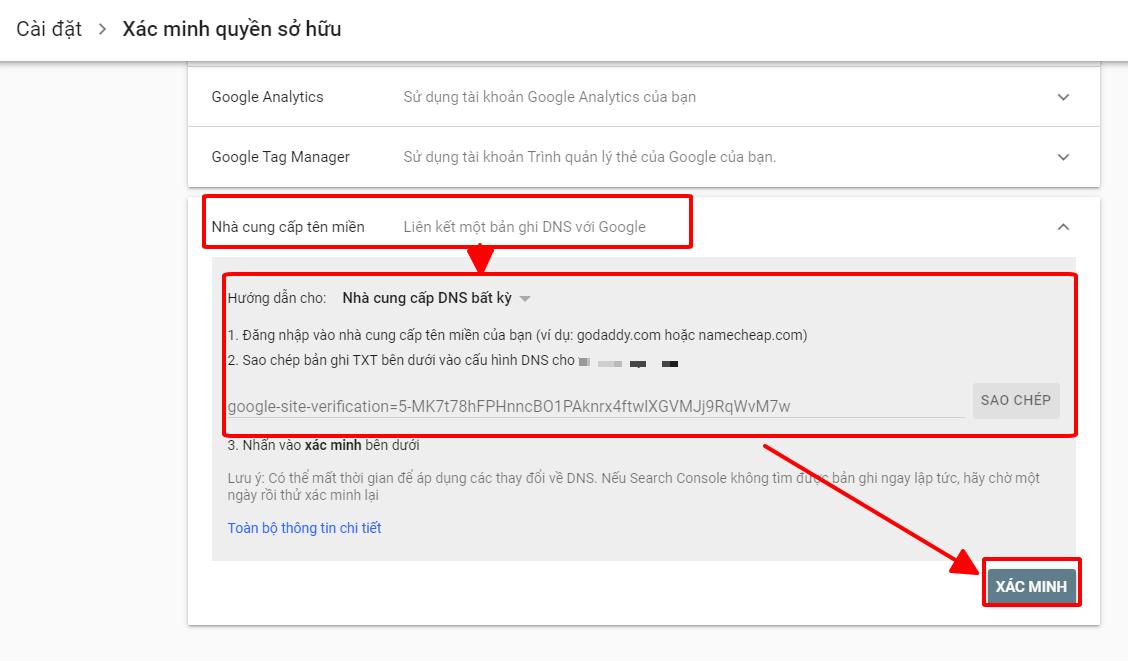
Cách 3: Chọn nhà cung cấp tên miền của bạn
Google Webmaster Tool cung cấp cho bạn tùy chọn chọn nhà cung cấp tên miền (DNS) trong danh sách thả xuống. Nhấp vào nhà cung cấp của bạn và GWT sẽ hướng dẫn bạn các bước xác minh trang web.

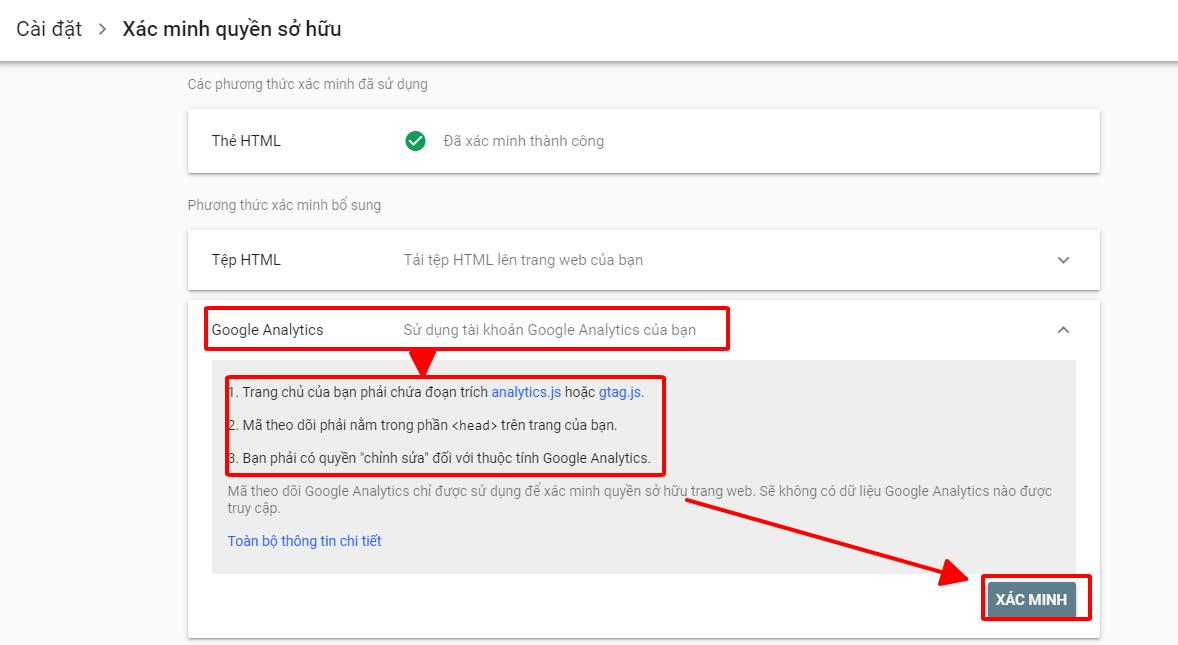
Cách 4: Sử dụng Google Analytics
Là quản trị viên của tài khoản Google Analytics của trang web, bạn có thể xác minh trang web bằng mã theo dõi không đồng bộ được đặt ở đầu trang chủ.

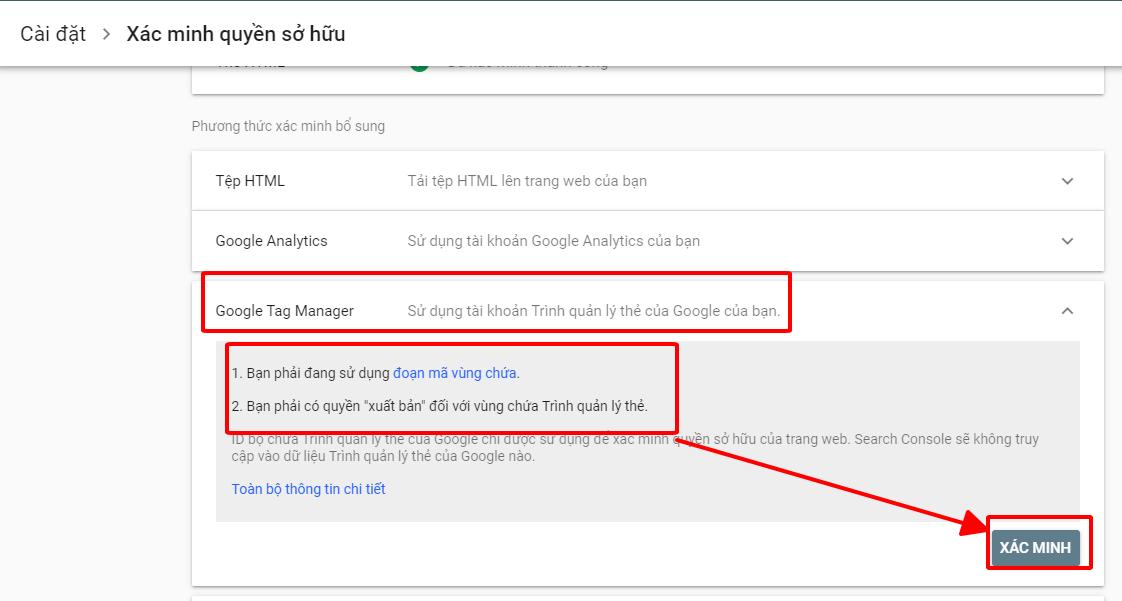
Cách 5: Sử dụng Google Tag Manager (trình quản lý thẻ của Google)
Đây là một công cụ cho phép bạn nhập và quản lý tất cả các thẻ theo dõi cho trang web của bạn, bao gồm cả GWT.

Khi tài khoản của bạn được thiết lập và trang web của bạn được xác minh, bạn sẽ có quyền truy cập vào nhiều dữ liệu giúp bạn tối ưu hóa trang web của mình. Bạn có thể nhận thông báo từ Google, điều chỉnh cài đặt để cung cấp thông tin cụ thể vào hộp thư đến của mình, gửi bản đồ trang web XML và xem truy vấn của người dùng nơi trang web của bạn xuất hiện trong tìm kiếm. Tìm hiểu những điều cơ bản khi sử dụng GWT và bạn sẽ có một nguồn tài nguyên tuyệt vời để dựa trên các quyết định tiếp thị trong tương lai của mình.
3. Cách sử dụng Google Webmaster Tools
Dưới đây là hướng dẫn sử dụng một số thao tác cơ bản của Google Webmaster Tools:
- Site messages
- Search Traffic
- Phân Tích CTR với Google Search Console
- Who links the most
- Internal links
- Mobile Usability
- Search Appearance
- Google index
- Sitemaps
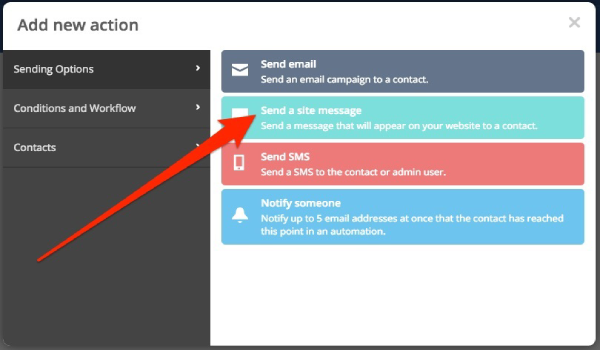
3.1 Google Webmaster Tools – Site messages là gì?

Khi trang web của bạn đang gặp phải các sự cố như: nhiễm phần mềm độc hại, có link bất thường tới trang web hay số lượng lỗi Crawl gia tăng bất ngờ, công cụ này sẽ gửi thông tin đến website của bạn thông qua tin nhắn messages.
Cách cài đặt như sau:
- Bước 1: Click vào biểu tượng bánh răng trong 1 trang bất kỳ trên Google Search Console
- Bước 2: Click vào Tùy chọn Search Console
- Bước 3: Nhấn dấu tích vào hộp chọn để bật tính năng gửi thông báo từ Search Console và nhấn lưu.
3.2 Google Webmaster Tools – Search Traffic là gì?
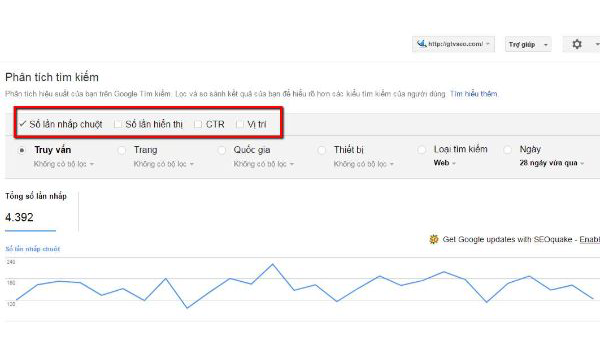
3.2.1 Search Queries Reports (Truy Vấn)

Đây là một tính năng được tích hợp trong Search Analytics. Với công cụ này, người dùng có thể tổng kết được những thông số quan trọng và hoàn toàn miễn phí, bao gồm: số lần hiển thị (Impression), số lần nhấp chuột (Clicks), Chỉ số CTR (Click Through Rate), Vị thứ trên bảng xếp hạng (Rankings),…
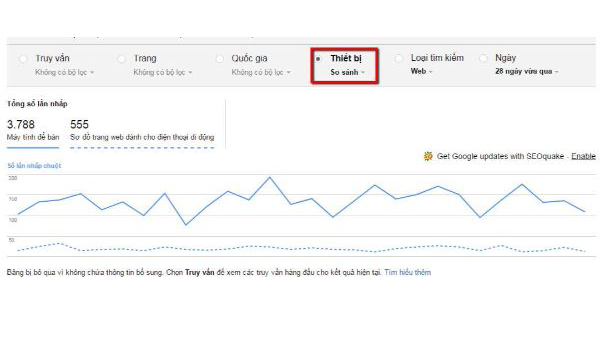
3.2.2 Mobile vs. Web

Tính năng giúp kiểm tra xem người dùng sử dụng Smartphone hay máy vi tính để truy cập vào trang web của mình.
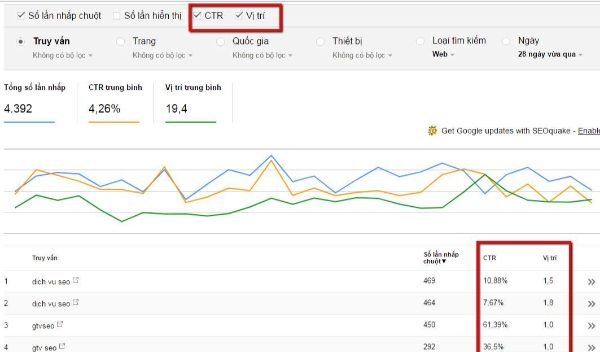
3.3.3 Phân Tích CTR với Google Search Console

– Ưu điểm
- Người dùng có thể sử dụng Google Search Console để lấy báo cáo phân tích CTR (tỷ lệ nhấp chuột). Từ kết quả thu được này sẽ mang lại nhiều lợi ích tuyệt vời.
- Giúp người dùng hiểu được mối quan hệ giữa vị trí xếp hạng và nhấp chuột.
- Bằng cách kết hợp với Google Keyword Planner, công cụ này giúp người dùng hiểu rõ hơn về các SERPs thích hợp thông qua báo cáo số lượng tìm kiếm hàng tháng của từ khóa, từ đó có kế hoạch điều chỉnh chiến lược SEO hay Adword sao cho hiệu quả nhất.
- Bằng cách báo cáo chỉ số ROI, công cụ này hỗ trợ hiệu quả cho việc đo lường sự hiệu quả marketing của website bạn.
- Kiểm soát trực tiếp và đo lường: Bằng việc kết hợp giữa thông số CTR của SEO và Google Adwords, người dùng có thể tính toán tổng số CTR và đưa ra chiến lược sao cho phù hợp nhất.
– Hạn chế của Google Search Queries Report
- Không đưa ra báo cáo về số liệu tương tác cũng như chỉ số chuyển đổi.
- Không cung cấp báo cáo về “khu vực đô thị” hoặc “thời gian trong ngày” như trong Analytics.
- Không hiển thị tất cả từ khóa.
- Dữ liệu lịch sử chỉ quay trở lại 3 tháng.
– Lưu ý cho Google Search Queries Report:
- Tìm kiếm bằng hình ảnh sẽ được hiển thị nhiều lần hơn bằng nội dung.
- Hiển thị nhiều danh sách cho một từ khoá đơn lẻ sẽ làm cho CTR giảm đi đáng kể.
- Trong mỗi trường hợp, CRT sẽ có sự thay đổi khác nhau.
- Các số liệu thu được không phải là tuyệt đối.
- Links to your site (Các liên kết tới trang web của bạn):

-
Người dùng có thể kiểm tra các liên kết tới trang web của mình tại Links to your site Tính năng này cho phép người dùng kiểm tra, tổng hợp thông tin về các liên kết tới website của mình.
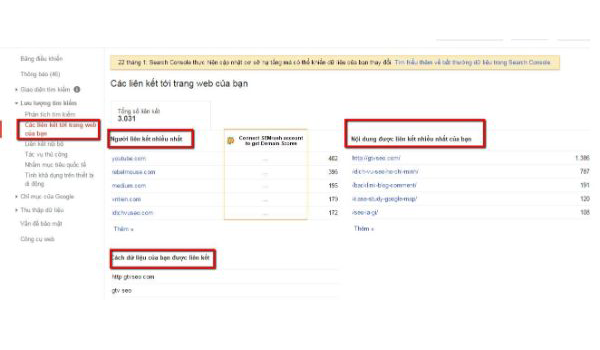
3.3 Google Webmaster Tools – Who links the most là gì?

Với vùng Who links the most, thông tin về người liên kết, các dữ liệu liên kết đều được báo cáo cụ thể - Your most linked content tạm dịch là “Nội dung được liên kết nhiều nhất của bạn”. Bạn sẽ nhận được báo cáo những nội dung nào trên trang web của bạn được backlinks dẫn tới nhiều nhất nhờ tính năng này.
- How your data is linked tạm dịch là “Cách dữ liệu của bạn được liên kết”. Đây là khu vực chứa hơn 200 anchor text, nhằm chỉ ra cho bạn anchor text của backlinks tới website bạn là những anchor text gì.
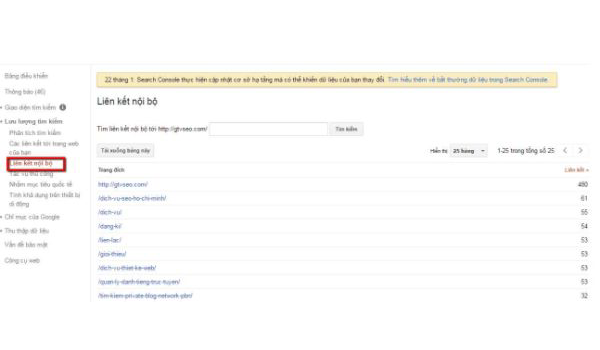
3.4 Google Webmaster Tools – Internal links là gì?
Internal links là nơi Google Webmaster Tools cập nhật các liên kết tới website.
3.5 Google Webmaster Tools – Mobile Usability là gì?
Tại Mobile Usability, người dùng có thể kiểm tra giao diện trang web trên mobile có đang gặp phải các lỗi về:
- Font chữ
- Viewport chiều rộng
- Khung nhìn
- Kích thước nội dung
- Cách bố trí các liên kết…
3.6 Google Webmaster Tools – Search Appearance là gì?
Thiết lập giao diện tìm kiếm đẹp và chuyên nghiệp thông qua Search Appearance Với tính năng này, người dùng có thể cải thiện hình ảnh hiển thị kết quả website trên tìm kiếm google.
- Structure Data
Structure Data cho phép người dùng tổng hợp số liệu thống kê về dữ liệu có cấu trúc. Áp dụng cho toàn bộ trang web và theo loại data. Từ đó tăng số lượng click chuột tới trang web của mình.
- Data highlighter (Công cụ đánh dấu dữ liệu)
Data highlighter thông báo cho Google về những gì schema.org sẽ đánh dấu. Nhằm hiển thị dữ liệu của trang web khi tìm kiếm.
- HTML improvements (Cải tiến HTML)
Đây là công cụ nhằm giúp người dùng cải thiện sự xuất hiện của danh sách SERP. Từ đó có thể giải quyết vấn đề về tối ưu hóa từ khoá và trùng lặp nội dung.
3.7 Google Webmaster Tools – Google index là gì?

-
Google index có ảnh hưởng quan trọng trong việc giá tăng số lượng traffic website cũng như thứ hạng từ khóa trên bảng tìm kiếm Index Status là công cụ có tính năng thông báo trang website được index hay không. Đối với các SEOer, công cụ này có ảnh hưởng vô cùng quan trọng, góp phần gia tăng số lượng traffic website cũng như thứ hạng từ khóa trên bảng tìm kiếm.
3.8 Google Webmaster Tools – Google Index là gì?
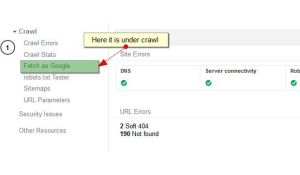
- Fetch as Google (Tìm nạp như google)

-
Một ưu điểm vượt trội của Fetch as Google là giúp người dùng đánh giá độ thân thiện SEO Fetch as Google là tính năng cung cấp submit URL cần index cho google. Cũng như hiển thị những đánh giá từ google về bài viết của bạn.
Fetch as Google còn có một tính năng đặc biệt khác là đánh giá độ thân thiện SEO. Người dùng chỉ việc nhấn vào Fetch and Render. Nếu nhận được thông báo hoàn thành, người dùng cần cải thiện bài viết của mình để trở nên thân thiện với google hơn.
3.9 Google Webmaster Tools – Sitemaps là gì?

-
Với chức năng sitemaps, quản trị viên có thể kịp thời phát hiện các lỗi đang xảy ra với website của mình Đây là khu vực cung cấp các lỗi Sitemap đang xảy ra với trang web của bạn. Bạn cần thường xuyên kiểm tra khu vực này để kịp thời phát hiện và xử lý các lỗi có thể xảy ra.
4. Vai trò Google Webmaster Tool là gì?

-
Google Webmaster Tool là công cụ hỗ trợ quan trọng, không thể thiếu đối với những người quản trị trang web Google Webmaster Tools có những vai trò đặc biệt quan trọng, đặc biệt là đối với những SEOer hoặc quản trị trang web.
- Giúp người quản trị nắm rõ mọi tình hình của trang web, giúp trang web có thể vận hành một cách hiệu quả, thuận lợi nhất.
- Là công cụ tuyệt vời hỗ trợ việc tối ưu hóa trang web, tăng vị thứ trang web trên bảng tìm kiếm.
- Giúp xây dựng trang web chuyên nghiệp, độc đáo, gây ấn tượng mạnh mẽ đến khách hàng.
- Kịp thời phát hiện và tìm ra biện pháp xử lý khi xảy ra sự cố.
5. Lợi ích khi sử dụng Google Webmaster Tools là gì?

-
Ưu điểm lớn nhất của Google Webmaster Tools là được sử dụng miễn phí và có đầy đủ những tính năng hiện đại, hấp dẫn Google Webmaster Tools luôn được ưu tiên sử dụng hơn cả. Tại sao? Công cụ này được sử dụng miễn phí và có đầy đủ những tính năng hiện đại, hấp dẫn.
Những tính năng này sẽ giúp cho người quản trị tiết kiệm thời gian. Đồng thời tinh giảm chi phí cho việc quản trị. Từ đó có thể tập trung tối ưu website trở nên hoàn thiện hơn.
Việc vận dụng Google Webmaster Tools chăm sóc, quản trị website là điều cần thiết. Nhằm tạo nên một website chuyên nghiệp, ấn tượng, hoạt động hiệu quả mà không phải tốn quá nhiều thời gian, nhân lực, chi phí.