Đây sẽ là ngày ấn định Google tung ra bản “Big Update” tiếp theo. – Core Web Vitals (Xem thông báo chính thức từ Google tại đây)
Đây là chương trình mới giúp nâng cao chất lượng, mang lại trải nghiệm người dùng tốt nhất trên website.
Và như nhiều chuyên gia SEO thế giới dự kiến, bản update này sẽ mang lại một thay đổi đáng kể trên bảng xếp hạng từ khóa.
Vì Core Web Vitals sẽ “động chạm” vào 1 khía cạnh rất quan trọng của website nhưng trước đây chưa có nhiều sự đánh giá cụ thể nào chính thức tới từ Google: Trải nghiệm người dùng.
Vậy Core Web Vitals là gì? và doanh nghiệp đang đầu tư SEO, người làm SEO chuyên nghiệp cần hiểu và chuẩn bị gì trước cho đợt update này.
1. Core Web Vitals là gì và những ảnh hưởng của nó đến website
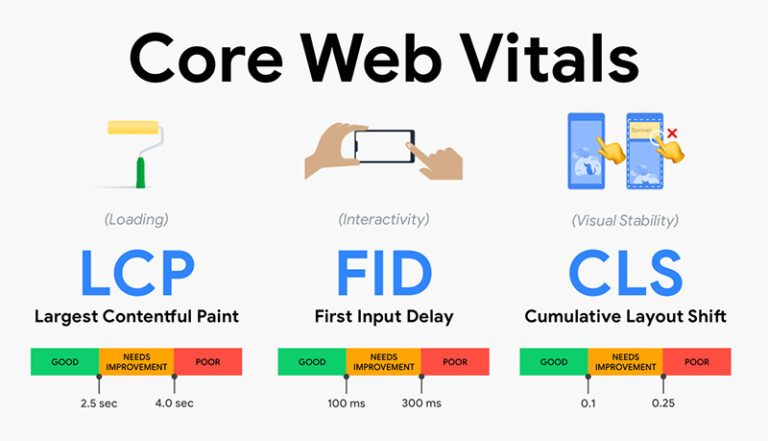
Core Web Vitals là bộ tập hợp các chỉ số thiết yếu áp dụng chung cho tất cả các trang web, bộ chỉ số này sẽ đo lường 3 khía cạnh quan trọng sau của 1 website:
- Tốc độ hiển thị nội dung
- Các tương tác với trang web có bị chậm trễ không?
- Nội dung được hiển thị có ổn định, mượt mà không?
Với mỗi khía cạnh trên đều có những thông số để đo lường tương ứng mà chúng ta sẽ xem xét ngay sau đây, đó chính là
- LCP – Thời gian hiển thị nội dung lớn nhất
- FID – Thời gian phản hồi tương tác đầu tiên
- CLS – Điểm số tổng hợp về sự thay đổi bố cục
Hiểu một cách đơn giản, thông qua Core Web Vitals, Google có thể đánh giá được trải nghiệm người dùng trong thế giới thực. Đây sẽ là căn cứ để Google xem xét thứ hạng trang web của bạn.
Các doanh nghiệp luôn muốn khách hàng có trải nghiệm thật tốt trên trang web của mình để có thể thực hiện những hoạt động chuyển đổi khác. Do vậy, Core Web Vitals sẽ là yếu tố quan trọng và cần được chú trọng khi tối ưu Website.

2. Core Web Vitals và các thành tố
Core Web Vitals bao gồm 3 yếu tố:
- Largest Contentful Paint
- First Input Delay,
- Cumulative Layout Shift.
2.1. Largest Contentful Paint (LCP) – Thời gian hiển thị nội dung lớn nhất
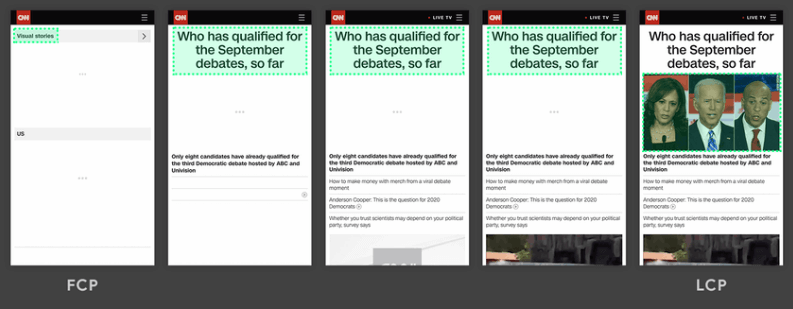
LCP hay largest content paint là chỉ số đo thời gian để trình duyệt hiển thị phần tử nội dung lớn nhất trong khung nhìn, tính từ khi người dùng yêu cầu URL. (Nguồn: Google), phép đo lý tưởng thời gian này phải nhỏ hơn hoặc bằng 2,5 giây. Qua LCP có thể đánh giá được trang web của bạn cung cấp các yếu tố quan trọng đến người dùng nhanh đến mức độ nào.
Tuy rằng thời gian tải trang tổng thể vẫn quan trọng, nhưng trong thực tế sẽ có sự khác biệt. Nhưng những nội dung hấp dẫn nhất xuất hiện đầu tiên là lý do giữ họ ở lại. Khi LCP hiển thị một cách nhanh chóng, khách hàng sẽ biết được URL đó đang hoàn tất quá trình tải từ đó tằng tỷ lệ chờ tải hết trang web.
Ví dụ, khi người sử dụng lướt Google, những yếu tố đầu tiên như title, ảnh nổi bật, đoạn giới thiệu,… sẽ quyết định khá nhiều đến việc có xem tiếp hay không. Do vậy LCP cần được tối ưu để trang web của bạn có thể hiển thị những phần thú vị thuyết phục khách hàng ở lại.

Hiệu suất tải các phần nội dung lớn nhất của trang phải nhỏ hơn 2,5 giây
Trong ví dụ trên bạn có thể thấy trang báo của CNN, ảnh cover của bài báo được coi là phần tử lớn nhất, vậy thời gian từ thời điểm yêu cầu URL cho đến khi ảnh này load xong chính là thời gian đo của chỉ số LCP
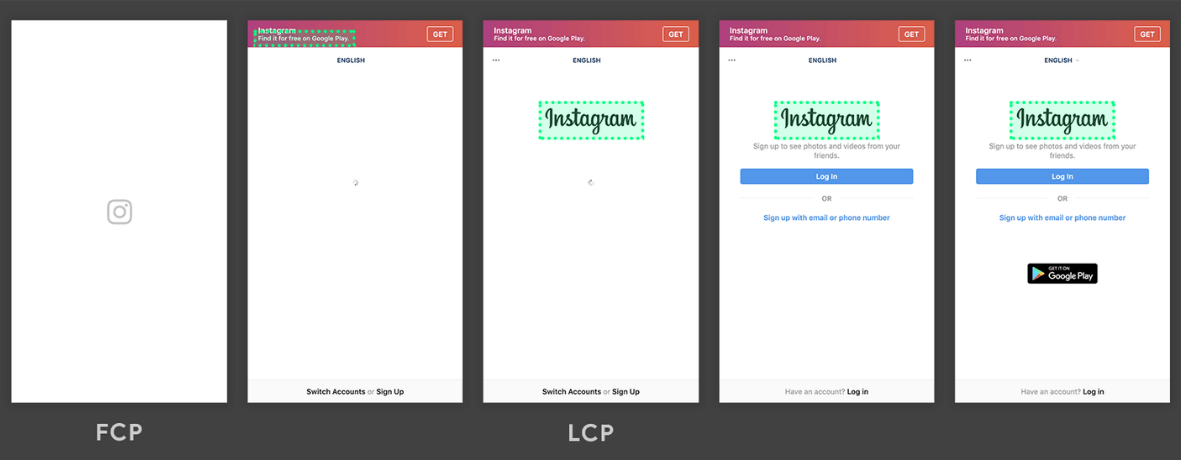
Ở ví dụ dưới đây, logo của Instagram là phần từ lớn nhất của trang (LCP), nhưng nó không hẳn là phần từ quan trọng nhất khi điều này thuộc về nút “Login” của trang.

Logo của Instagram dù là phần tử lớn nhất nhưng không phải quan trọng nhất
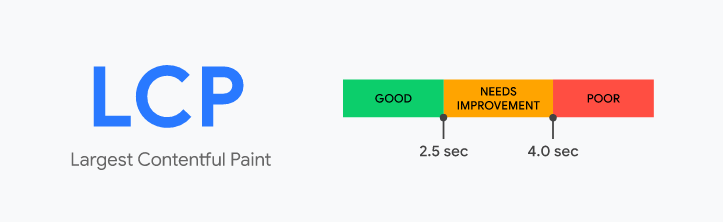
Chỉ số LCP thế nào được coi là nhanh?
Nếu chỉ số LCP của bạn < 2.5s và được đo bằng Google Page Speed Insight thì sẽ được coi là nhanh.

Thang đo chỉ số LCP
Chỉ số này rất quan trọng vì nó giúp cho người đọc biết rằng URL đang thực sự tải. Ngoài ra trong đa số trường hợp, phần lớn nhất trên site thường là phần nội dung quan trọng người dùng đang mong muốn tìm kiếm. Thế nên, phần này được load càng nhanh thì người dùng sẽ càng sớm tiêu thụ được nội dung mong muốn, giảm đáng kể tỷ lệ bounce rate của trang.
Ở khía cạnh SEO, bounce rate thấp, time on-page cao là tín hiệu để Google đánh giá một trang chất lượng và rank cao hơn trên kết quả tìm kiếm.
2.2. First Input Delay (FID) – Thời gian phản hồi lần tương tác đầu tiên
First input delay (FID) là chỉ số để đo lường khả năng phản hồi của một trang từ khi người dùng tương tác lần đầu với trang của bạn từ khi người dùng tương tác lần đầu với trang của bạn (khi họ nhấp vào một đường liên kết, nhấn vào một nút, v.v.) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Kết quả đo này được lấy từ bất kỳ phần tử nào có thể phản hồi khi người dùng nhấp vào lần đầu. Chỉ số này rất quan trọng trên các trang mà người dùng cần phải thực hiện một hành động nào đó, bởi vì đây là thời điểm mà trang có thể tương tác.
Kết quả đo này được lấy từ bất kỳ phần tử nào có thể phản hồi khi người dùng nhấp vào lần đầu. (Nguồn: Google)
Nói một cách đơn giản hơn, giống như việc bạn gọi một ai đó mà mãi sau người đó mới trả lời bạn vậy. Hay ví dụ như hình dưới đây:

Nếu cô robot này là 1 trang web thì hẳn đây là 1 trang web có chỉ số FID vô cùng chậm.
Lưu ý: các hành động như scrolling hay zooming sẽ không được tính trong chỉ số này
Trong quá trình sử dụng, nếu phải mất quá nhiều thời gian để trang web có thể đưa họ đến trang mới, mở một biểu mẫu hoặc chuyển sang phần khác thì người dùng có thể sẽ không hài lòng. Chính vì vậy, Google muốn chú ý vào FID nhằm đánh giá trải nghiệm người dùng khi sử dụng trang web.
Nếu điểm FID xấp xỉ bằng 0, điều này chứng tỏ trang web của bạn đang hoạt động tốt, người sử dụng có thể tương tác trên trang với độ trễ rất thấp.
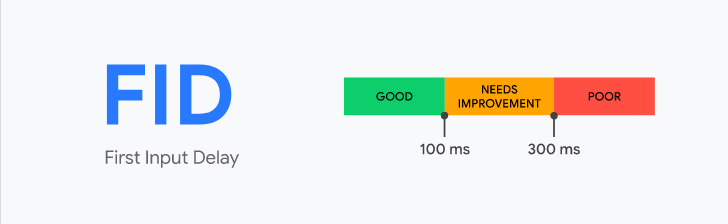
Chỉ số FID thế nào được coi là cao ?
Để mang lại trải nghiệm mượt mà, chỉ số FID cần dưới 100 mili giây. Con số này cần đảm bảo ổn định trên tất cả các thiết bị từ desktop đến thiết bị di động .

Thang đo chỉ số FID
2.3. Cumulative Layout Shift (CLS) – Điểm số tổng hợp về mức thay đổi bố cục
Cumulative Layout Shift (CLS) là chỉ số đo lường tổng của tất cả điểm số riêng lẻ về thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang.
Điểm số có giá trị từ 0 trở lên, trong đó: 0 có nghĩa là trang không thay đổi bố cục và giá trị càng lớn có nghĩa là bố cục thay đổi càng nhiều. (Nguồn: Google)
Nếu trong quá trình sử dụng, người dùng cần phải cuộn xuống để đọc lại đoạn văn trước đó, đây là điều có thể gây thất vọng. Do vậy, CLS chính là đo tần suất thay đổi bố cục xảy ra khi người người đọc lướt trang web của bạn.

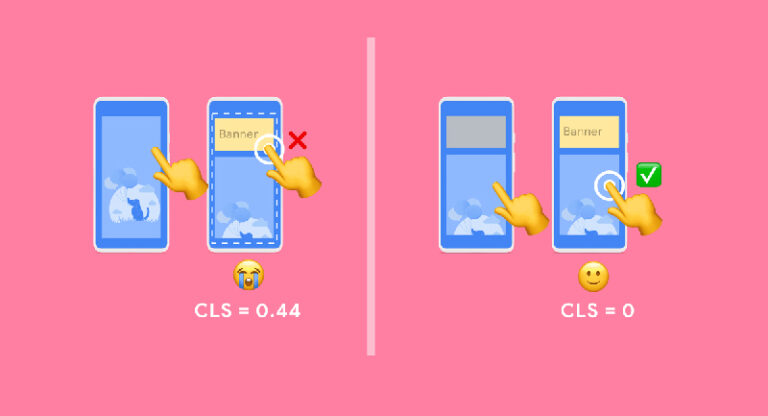
Hình bên trái, một banner xuất hiện khi website đang load, nếu bạn đang click vào các phần tử phía bên trên của điện thoại thì rất nhiều khả năng sẽ click nhầm vào banner.
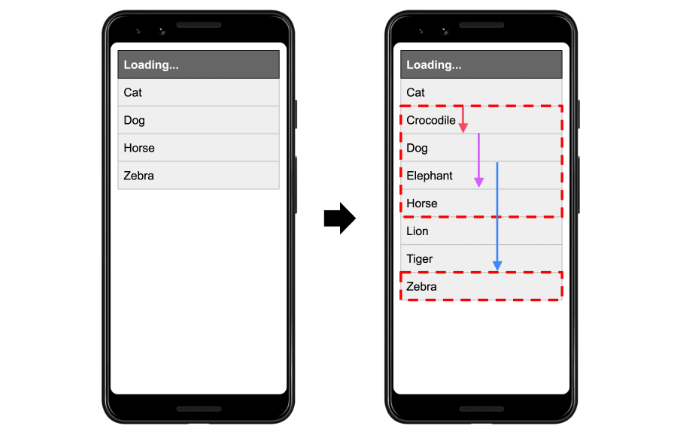
Hay ở ví dụ này cũng là 1 ví dụ khá phổ biến trong lỗi thay đổi layout bất chợt

Ví du về CLS – Core Web Vitals
Chỉ số CLS như nào được coi là tốt?
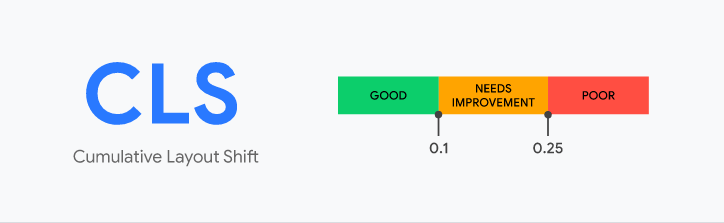
Với chỉ số CLS, nếu chỉ số = 0 sẽ được coi là tốt nhất, ở mức chấp nhận được sẽ ở dưới mức 0,1. Tất cả những điểm số trên đó sẽ cần cải thiện. Và ở mức trên 0,25 sẽ được xem là rất tệ.

Thang đo chỉ số CLS
3. Cách để kiểm tra các chỉ số Core Web Vitals
Để kiểm tra các chỉ số Core Web Vitals trên website hay trên từng page riêng biệt, Google có khá nhiều tool với các chức năng và mục đích sử dụng khác nhau. Hãy cùng check qua một vài công cụ phổ biến nhất nhé
3.1. Google Page Speed Insight
Link: https://developers.google.com/speed/pagespeed/insights/?hl=vi
Đây là công cụ phổ biến nhất và gần gũi nhất đối với cả các nhà quản lý lẫn người thực thi để kiểm tra chỉ số Core Web Vitals trên 1 page.
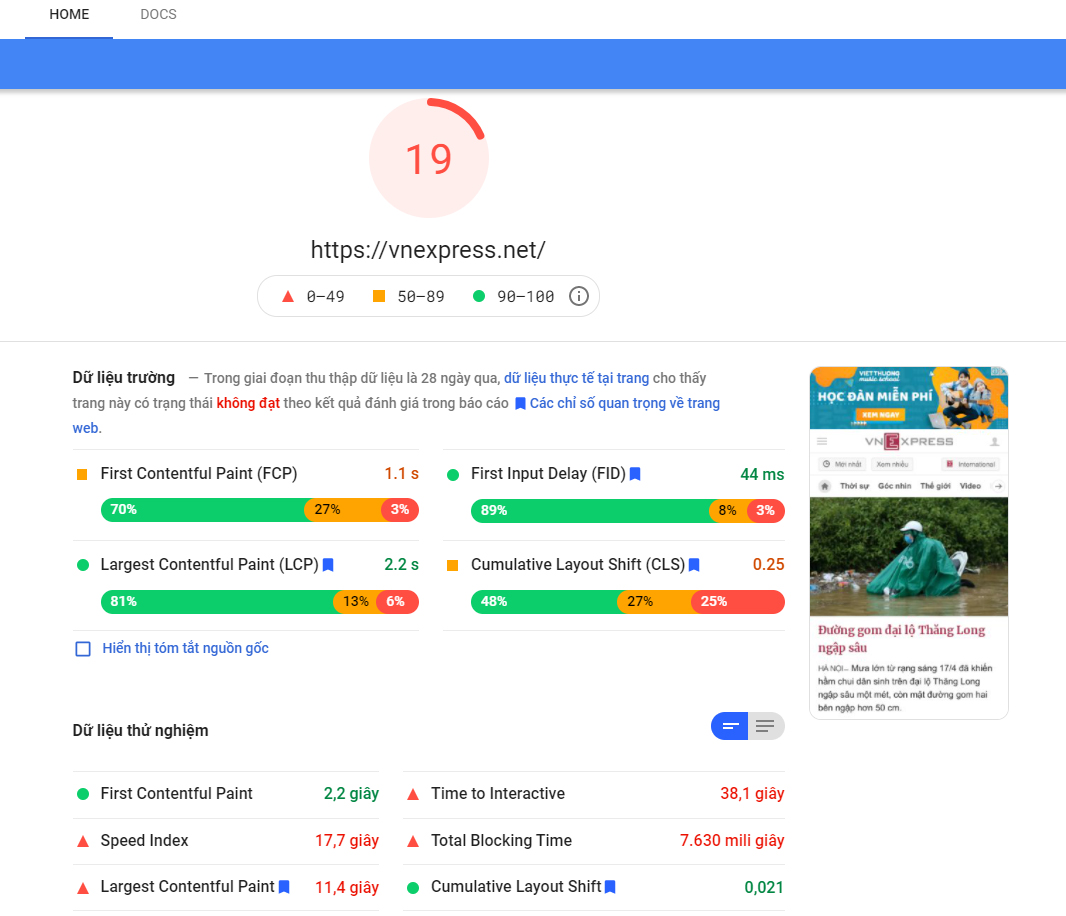
Công cụ này chạy test trên cả môi trường thử nghiệm lẫn trong môi trường thực tế để đưa cho bạn các phân tích đánh giá trên cả mobile và desktop.
Không chỉ dừng lại ở đo chỉ số, trang này sẽ đưa ra những phân tích cụ thể, cùng đường hướng chi tiết để bạn có thể cải thiện.

Thống kê từ Google Page Speed Insight của vnexpress.net. Có thể thấy chỉ số LCP, FID tốt nhưng CLS lại thấp do trang chèn khá nhiều quảng cáo, gây thay đổi khung hình bất chợt.
3.2. Google Search Console
Ngoài công cụ trên, bạn có thể trực tiếp sử dụng Google Search Console để biết các vấn đề cụ thể của một số URL
Các bước cụ thể để check chỉ số Core Web Vitals trong Google Search Console như sau:
Bước 1: Truy cập vào Google Search Console
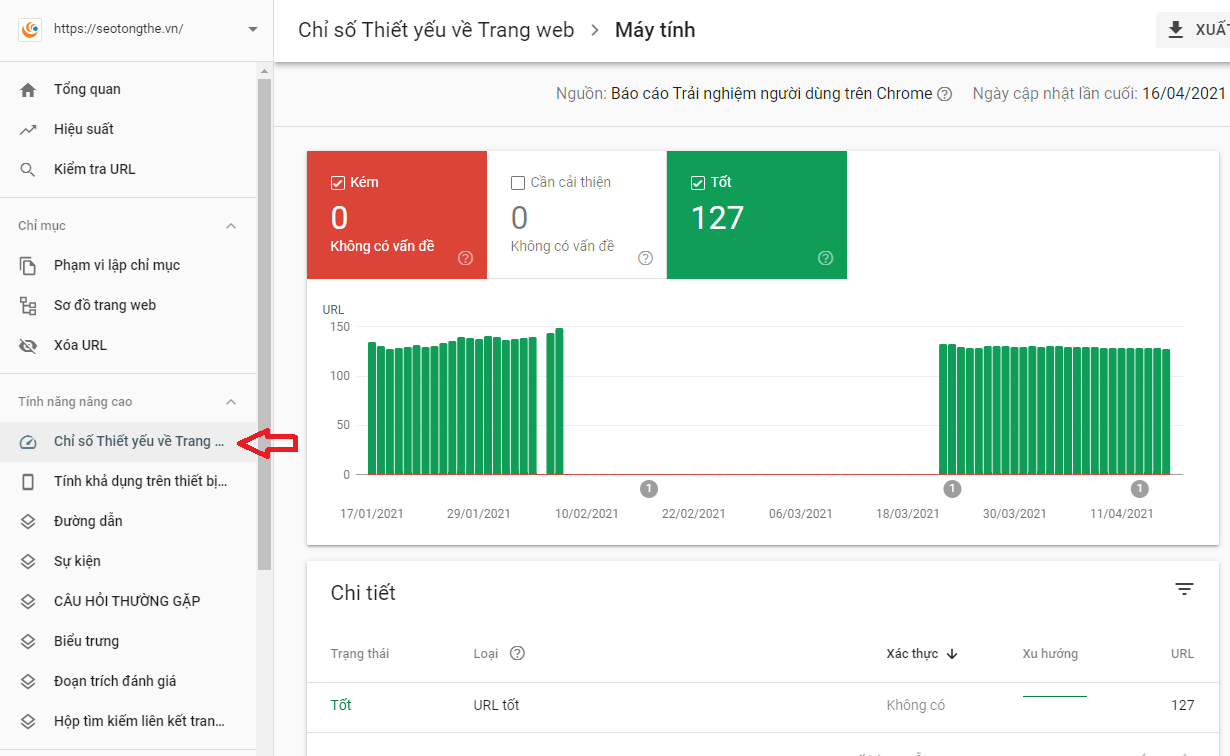
Bước 2: Click vào “Chỉ số thiết yếu về Trang web” trong cột “Tính năng nâng cao”
Bước 3: Nhấn vào “Báo Cáo” trên mục “Máy tính” hoặc “Thiết bị di động”
Bước 4: Check từng loại vấn đề để biết được một số URL đang gặp vấn đề

Hướng dẫn check các trang có chỉ số Core Web Vitals chưa tốt với Google Search Console
Lưu ý: Google Search Console không hiển thị tất cả các URL gặp vấn đề mà chỉ cho bạn số lượng. Tuy nhiên dựa vào những URL được báo lỗi bạn cũng có thể định hình được vấn đề trên các trang còn lại.
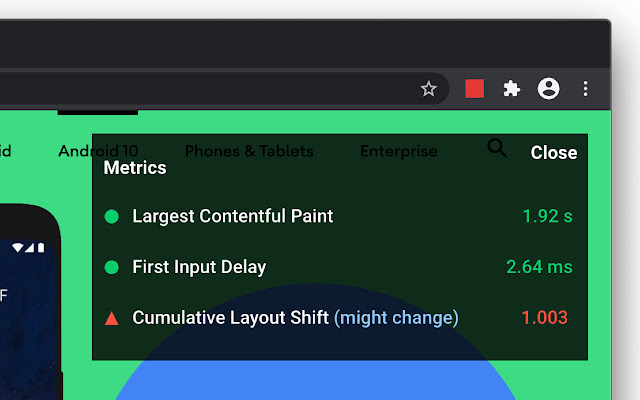
3.3. Sử dụng Add on Web Vitat (Chrome Extension)
Link: https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Bạn có thể thuận tiện check các chỉ số này trên từng trang với công cụ trên. Tiện lợi cho anh em dev đang trực tiếp xử lý các vấn đề này mà muốn check nhanh kết quả.

4. Cách tối ưu Website với Core Web Vitals
Google quan tâm nhiều đến trải nghiệm người dùng, do vậy các trang web cần phải được tối ưu hóa để đưa nội dung chính đến người đọc một cách nhanh nhất. Một số biện pháp dưới đây có thể làm tăng các chỉ số Core Web Vitals, giúp trang web có giao diện hiện đại, thu hút người đọc hơn.
4.1. Tối ưu hoá hình ảnh
Một hình ảnh đóng vai trò là khối nội dung lớn nhất (LCP) chưa được tối ưu hóa trên trang chủ hoặc trang đích sẽ đem lại nhiều bất lợi cho trang web. Nếu sử dụng ảnh có kích thước lớn và sắc nét chưa chắc đã đem lại lợi thế, bạn cần sử dụng ảnh có kích thước cần thiết và nén nó thật tốt, có thể sử dụng squoosh.app để làm điều này.
Bên cạnh đó cần áp dụng những định dạng hiện đại như WebP để có thể cung cấp ảnh chất lượng cao ở kích thước thấp hơn. Đây là định dạng được hỗ trợ rất tốt, ngay cả ông lớn Apple cũng nhảy vào cuộc khi mà đưa WebP vào hệ điều hành IOS 14.
WordPress phiên bản mới nhất chỉ tải những hình ảnh xuất hiện trên màn hình, phần còn lại sẽ tải khi người dùng tương tác mới màn hình đó. Do vậy, trang web của bạn chỉ cần tải hình ảnh chính khi chúng cần thiết. Sử dụng CMS cũng là công cụ hiệu quả để giúp bạn cải thiện vấn đề đem lại trải nghiệm người dùng tốt hơn.

Tối ưu hóa hình ảnh giúp tăng tốc độ tải trang mai lại trải nghiệm người dùng tốt hơn
4.2. Chỉ định vị trí cho các nội dung tải chậm
Những nội dung tải chậm chủ yếu đến từ quảng cáo, nhúng không có thứ nguyên hoặc các nội dung được chèn động. Khi không được cung cấp đúng kích thước, các yếu tố này có xu hướng “jump” trong quá trình tải. Hiểu đơn giản, việc “nhảy” này khiến trang web có vẻ giật lag không ổn định.
Một cách hiệu quả để nâng cấp website, ngăn chặn CLS là thêm chiều rộng, chiều cao cho hình ảnh trong CSS. Bằng cách này, trình duyệt sẽ dành không gian cho hình ảnh có thể xuất hiện muộn hơn văn bản. Hiện tượng “giật” sẽ biến mất do trình duyệt biết rằng thứ gì đó sẽ được thêm vào đúng thời hạn.
4.3. Tăng tốc máy chủ
Máy chủ cần phản hồi càng nhanh càng tốt, việc này giúp cải thiện rất nhiều chỉ số tốc độ trang web. Đối với những trang web phức tạp, máy chủ luôn phải bận rộn xử lý các yêu cầu phân phát các tệp và lệnh, do vậy cách tốt nhất là tối ưu hóa các quy trình đó.
Để làm được điều này, đầu tiên cần nâng cấp các gói dữ liệu, đừng tiết kiệm khi lưu trữ. Hãy lựa chọn những gói cung cấp hiệu suất tốt và giá cả hợp lý. Tiếp đến có thể nâng cấp phần cứng nếu không đáp ứng được yêu cầu hiện tại.
Ngoài ra, cần nghiên cứu kỹ cơ sở dữ liệu hoạt động như thế nào, có thể sử dụng các công cụ như Plugin Query Monitor WordPress để phân tích các truy vấn trên trang web của bạn.
Bên cạnh đó, bạn có thể xem xét cách mà máy chủ đẩy tệp đến máy khách. Có một số cách để nâng cao quy trình trên, chẳng hạn như sử dụng “link-rel=preload” hoặc HTTP/2 server push. Sử dụng CDN cũng là giải pháp tốt để cải thiện phản hồi các yêu cầu của máy chủ giúp trải nghiệm người dùng được tốt hơn.

Máy chủ phản hồi nhanh sẽ cải thiện chỉ số tốc độ trang web
4.4. Trích xuất các tệp CSS quan trọng để hiển thị nhanh hơn
Khi trình duyệt tải trang, nó phải lấy HTML, kết xuất nó; lấy CSS, kết xuất nó; lấy JavaScript, kết xuất nó;… Bạn cần nhiều tệp để tải trang web của mình, tệp càng lớn thì tốc độ tải trang càng chậm.
Thông thường trong khi trình duyệt đang bận thực hiện công việc nó sẽ không tải mọi thứ ở chế độ nền. Một số yếu tố “chặn” quá trình này, chủ yếu là do JavaScript, CSS chặn hiển thị.
CSS thường sẽ tải muộn hơn để nội dung có thể xuất hiện trên màn hình. Bằng cách lấy các phần quan trọng trong thiết kế trang (phần mà xuất hiện đầu tiên khi tải trang) ra khỏi tệp CSS chính và nội dung nó trong phần mã. Điều này sẽ khiến trang web của bạn hiển thị nội dung nào đó nhanh hơn rất nhiều.
Tuy nhiên, hành động trên không khiến trang web của bạn tải nhanh hơn, nó chỉ khiến những phần quan trọng xuất hiện nhanh hơn. Nhưng chung quy nó đem lại trải nghiệm người dùng tốt hơn.
Bạn có thể chọn bộ CSS bằng công cụ hoặc thủ công. Ngoài ra có thể sử dụng bộ plugin, bộ nhớ đệm của WordPress như WP Rocket.
4.5. Cải thiện tốc độ tải các nội dung của bên thứ 3
Đối với nhiều trang web, độ trễ cũng đến từ những yếu tố bên ngoài. Thông thường đến từ quảng cáo của những bên thứ 3, nếu họ không cải thiện khiến trang web của bạn chậm chạp, hãy suy nghĩ nghiêm túc về việc chấm dứt hợp đồng.
Hãy đặt câu hỏi, liệu thực sự cần quảng cáo đó hay không, liệu có lựa chọn nào khác để giảm nhẹ khối công việc mà máy chủ phải xử lý. Nếu có thể, hãy tự thử nghiệm việc lưu trữ scripts. Đây là cách có thể kiểm soát nhiều hơn một chút quy trình tải.
5. Core Web Vitals quan trọng như thế nào đối với các SEOer?
Có một điều chắc chắn rằng mọi sự cập nhật hoặc thay đổi về các tín hiệu xếp hạng của Google đều có sức mạnh để tác động đến thứ hạng tìm kiếm và những người làm SEO nên bắt đầu tối ưu nó ngay từ bây giờ.
Google thông báo rằng tín hiệu về trải nghiệm trên trang sẽ trở thành yếu tố quyết định, trong trường hợp các website có đánh giá tương đương nhau về chất lượng nội dung (content).
Chính vì vậy, bên cạnh việc sản xuất nội dung hữu ích đúng intent khách hàng, các SEOer cần tập trung nguồn lực để tối ưu về trải nghiệm (Page Expericence & Core Web Vitals) và độ uy tín Page Authority) của trang trước khi chúng được áp dụng và trở thành các yếu tố xếp hạng trọng điểm.
6. Lời kết
Với việc Google tung ra bộ Core Web Vitals, đây sẽ là tiêu chí đánh giá xếp hạng quan trọng cho website nhằm mang lại trải nghiệm người dùng tốt nhất khi truy cập trang web. Bạn còn chần chờ gì nữa mà không bắt tay ngay để cải thiện các chỉ số này ngay hôm nay. Ngoài việc tăng chúng ta thích ứng với sự thay đổi của Google thì tối ưu website theo bộ Core Web Vitals sẽ giúp tăng trải nghiệm người dùng và tăng tỷ lệ chuyển đổi cho website doanh nghiệp.
Chúc bạn thành công!