1. Core Web Vitals là gì và vì sao chúng ta cần tối ưu?
Google đã thông báo cập nhật thuật toán mới của mình về các chỉ số Core Web Vitals để kết hợp cùng các yếu tố trải nghiệm trang (Page Experience) đã có trước đó làm tín hiệu xếp hạng mới vào tháng 6,7,8 năm 2021.
Sự thay đổi này của Google được dự báo sẽ làm ảnh hưởng đến thứ hạng tìm kiếm tự nhiên của các trang web, bên cạnh các tín hiệu xếp hạng truyền thống như PageRank hay on-page đã được sử dụng trước đây.
Với lần cập nhật này, điều quan trọng là bạn phải hiểu các khía cạnh khác nhau của Page Experience và cách tối ưu hóa chúng. Mỗi chỉ số thiết yếu về trang web đều đại diện cho trải nghiệm của người dùng trên website.

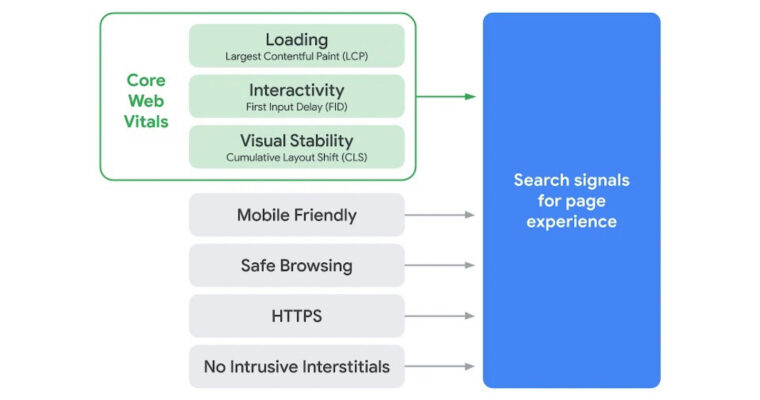
Google đã công bố các yếu tố sẽ quyết định trải nghiệm tổng thể của một website. Đó là:
- Core Web Vitals: Sự kết hợp của 3 chỉ số: LCP (Thời gian tải hoàn tất nội dung chính), FID (thời gian người dùng phản hồi tương tác đầu tiên trên trang), CLS (điểm số thay đổi bố cục website ở dạng tích lũy). Chúng là những chỉ số đo lường tính tương tác và độ ổn định trực quan của một website khi tải.
- Tính thân thiện với thiết bị di động: Xem xét mức độ dễ dàng sử dụng và điều hướng của các trang web trên thiết bị di động, bao gồm khả năng đọc nội dung và các liên kết, phần tử trên trang có thể nhấp truy cập hay không.
- Duyệt web an toàn: Đánh giá một trang web có các vấn đề như phần mềm độc hại, nội dung lừa đảo, tấn công người khác… hay không? Từ đó đảm bảo rằng người dùng có thể duyệt một cách an toàn.
- HTTPS: Kết nối của một trang web cần được bảo mật an toàn, và cài đặt HTTPS như khuyến nghị
- Quảng cáo xen kẽ: Quy tắc quảng cáo đan xen cần đảm bảo rằng các nội dung quan trọng trên trang không bị cản trở đối với người dùng khi họ đang duyệt web.

Với những webmaster, tối ưu các chỉ số thể hiện hiệu suất luôn là mục tiêu được chú trọng và đặt lên hàng đầu bên cạnh các mục tiêu tối ưu về content. Bởi trước khi nội dung hữu ích của bạn tiếp cận được với độc giả, người dùng sẽ sẵn sàng bỏ qua bạn nếu phải chờ đợi quá lâu cho một lần tải trang.
Theo nghiên cứu từ Google, thời gian tải trang càng lâu thì tỷ lệ thoát trang (bound rate) càng nhiều và thời lượng mà người dùng trải nghiệm trên trang càng ngắn (time on site).
Chính vì thế, tối ưu chỉ số thiết yếu về trang web, hay còn hiểu là tối ưu những trải nghiệm trên trang, bao gồm cải thiện tốc độ tải và hiệu suất tổng thể của website trên tất cả các thiết bị và trình duyệt là nhiệm vụ cấp bách chúng ta cần tập trung thực hiện ngay từ bây giờ.
2. Core Web Vitals & Page Experience ảnh hưởng gì đối với website?
Hẳn ai cũng biết rằng, hơn 2 thập kỉ qua, Google không ngừng định hướng, giáo dục các webmaster chú trọng đến nội dung chất lượng. Đến nay, Google còn mong muốn người dùng sẽ có được những trải nghiệm tốt nhất khi ghé thăm, sử dụng một website bất kỳ. Vì thế, sự ra đời của Core Web Vitals được xếp thành yếu tố quan trọng để đánh giá chất lượng SEO.
Trong thời gian gần đây, các webmaster có thể nhận thấy website của mình có một số ảnh hưởng khi chỉ số thiết yếu về trang web xảy ra vấn đề:
- Giảm traffic, giảm time onsite và tăng tỷ lệ thoát trang: Đây là những dấu hiệu cho thấy website đang gặp vấn đề về hiệu suất, có thể là do tốc độ tải quá chậm, website không thân thiện đối với các giao diện mobile và PC… Nếu website mất nhiều hơn 5s để load, bạn sẽ mất đến 37% lượng traffic cho trang web của mình.
- Thứ hạng từ khóa bị giảm: Bạn nhận thấy rằng một số từ khóa của website đang bị tụt thứ hạng bất ngờ. Điều đó không phải là ngẫu nhiên, google sẽ ưu tiên những trang web có trải nghiệm tốt đối với người dùng và xếp hạng cao hơn. Đồng nghĩa với việc thứ hạng của các trang web có trải nghiệm kém hơn sẽ bị giảm thứ hạng.
- Tỷ lệ chuyển đổi giảm: Khi website không thu hút người dùng hoặc cho họ một trải nghiệm tệ, điều đó đồng nghĩa với việc bạn sẽ mất đi không ít khách hàng tiềm năng, tỷ lệ thoát trang cao hơn và khả năng chuyển đổi mua hàng cũng giảm bất ngờ. Tình trạng doanh thu bán hàng trên website cũng vì thế mà càng trở nên tệ hơn.
3. Cách cải thiện chỉ số thiết yếu về trang web và tối ưu trải nghiệm trên website hiệu quả
3.1. Tải trước các tài nguyên chính để tăng tốc thời gian tải trực quan
Một trong những chỉ báo đầu tiên cho người dùng biết rằng trang đang tải là sự xuất hiện của nội dung đầu tiên trên màn hình.
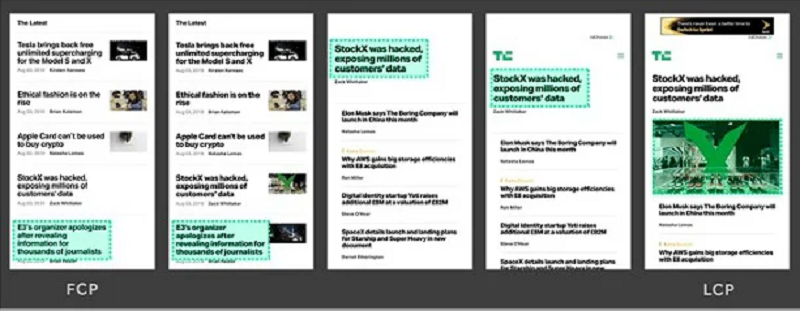
Đây là lúc LCP (Thời gian tải hoàn tất nội dung chính) và cũng là chỉ số đầu tiên trong báo cáo Core Web Vitals xuất hiện để đo lường tốc độ tải của phần tử chính trên trang.

Minh họa quá trình tải LCP của một trang web
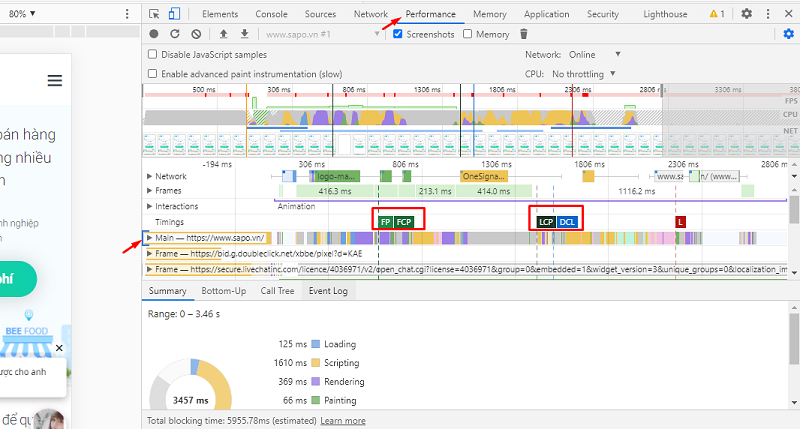
Để xác định phần tử LCP của trang là gì, bạn có thể kiểm tra trong ChromeDev Tools (hoặc nhấn tổ hợp phím tắt Cltr+Shift+I) và nó sẽ được hiển thị trong biểu đồ tại tab Performance.

Để giúp tăng tốc tải phần tử của LCP và nội dung đầu tiên trên màn hình, bạn có thể cân nhắc sử dụng các phương pháp như Tải trước (preloading) để yêu cầu trình duyệt tìm nạp các tài nguyên này trước như một ưu tiên.
3.2. Giảm thiểu các tác vụ dài (Long Task)
Có nhiều vấn đề sâu xa khiến người dùng phải đợi trình duyệt phản hồi khi họ chạm hoặc nhấp vào một trang.
Đây là những gì được đo bằng chỉ số Core Web Vitlas thứ 2: FID (First Input Delay) – Thời gian người dùng phản hồi tương tác đầu tiên trên trang.
Trải nghiệm này có thể gây khó chịu cho người dùng, và chúng ta cần giải quyết vấn đề này bằng cách giảm thiểu thời gian chờ đợi giữa tương tác của người dùng và phản hồi của trình duyệt.
Và các tác vụ dài là nguyên nhân dẫn đến vấn đề này.
Về cơ bản, đây là những đoạn mã JavaScript chặn luồng chính trong một khoảng thời gian dài, và chúng khiến trang không thể phản hồi.
Bạn có thể check báo cáo về các tác vụ dài tại tab Performance > Main > Task trong Chrome Dev Tools (chúng được đánh dấu bằng một hình tam giác màu đỏ)

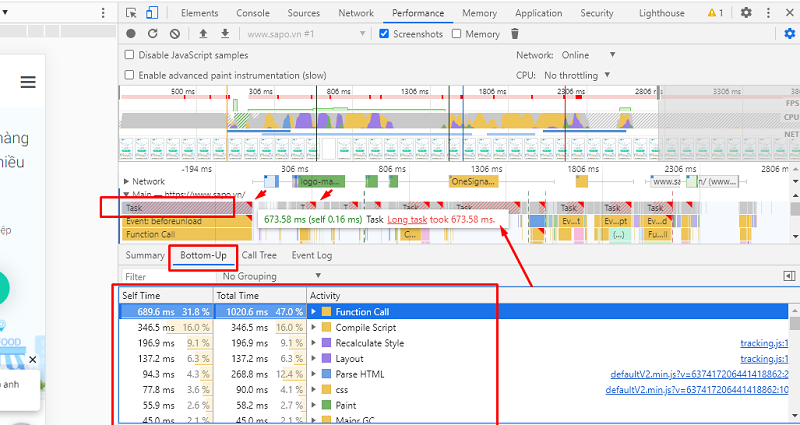
Nếu bạn nhấp vào một tác vụ dài, đồng thời chuyển đến tab Bottom-Up, bạn sẽ thấy các hoạt động khác nhau xảy ra trong tác vụ được chia nhỏ, chẳng hạn như các tệp biên dịch và phân tích cú pháp tập lệnh.
Trong đó, một mẹo phổ biến có thể giải quyết các tác vụ dài là phân tách mã và phân tán tập lệnh thành các phần nhỏ hơn.
Đây là một trong những mẹo cải thiện Chỉ số thiết yếu về trang web bạn cần chú ý.
3.3. Dự trữ không gian cho hình ảnh và nội dung nhúng (Embed)
Chỉ số Core Web Vitals thứ 3 – CLS (Cumulative Layout Shift: Dịch chuyển bố cục tích lũy) đánh giá sự ổn định về mặt hiển thị của một trang web. Chỉ số này đo lường sự xê dịch của bố cục trang cho dù trang có vẻ như đã được tải hoàn tất rồi.
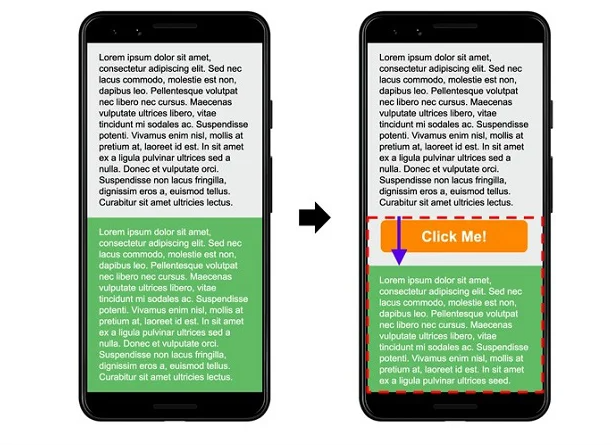
Đôi khi, tình trạng này khiến người dùng cảm thấy khó chịu và khiến họ gặp phiền phức khi muốn nhấp vào một vị trí xác định nào đó nhưng trang đã thực hiện những thay đổi không mong muốn, làm cho họ vô tình nhấp vào một vị trí khác của trang.

Ví dụ minh họa về sự dịch chuyển CLS không mong muốn của 1 website
Một số lý do khiến điểm CLS kém có thể kể đến như:
- Không đủ không gian lưu trữ cho hình ảnh và các nội dung nhúng
- Các quảng cáo và iframe không được chỉ định kích cỡ
- Nội dung động được chèn vào
- Các web fonts gây ra vấn đề khi tự động thay thế các font đã được chỉ định thuộc tính
- Các hành động chờ phản hồi mạng
Khi tối ưu được các nguyên nhân trên, chỉ số CLS sẽ được cải thiện đáng kể cho website của bạn. Và đừng quên rằng, việc chèn thêm những nội dung mới vào phía trên nội dung hiện có trên trang sẽ làm điểm CLS của bạn tệ đi đáng kể đấy.
Mỗi yếu tố được tối ưu sẽ giúp cải thiện chỉ số thiết yếu về trang web và trải nghiệm trên website hiệu quả.
3.4. Đảm bảo rằng các giao diện của website thân thiện với thiết bị di động
Sau khi lưu lượng truy cập trên thiết bị di động vượt qua lưu lượng truy cập vào PC vào năm 2016, các webmaster cần đảm bảo rằng website phải được tối ưu để thân thiện với hầu hết các thiết bị di động nếu không muốn bỏ lỡ lượng người dùng khổng lồ này.
Bố cục và khả năng sử dụng trang web trên mobile có thể tạo ra hoặc phá vỡ trải nghiệm của người dùng. Chẳng hạn như người dùng có thể xem nội dung quan trọng một cách rõ ràng và dễ tiếp cận mà không cần zoom to lên.

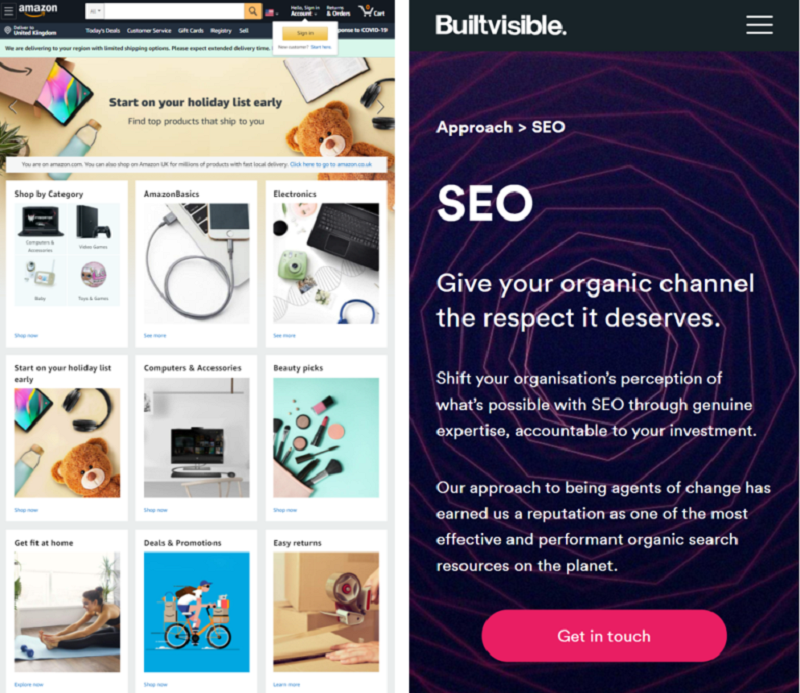
Một ví dụ về bố cục thiết bị di động kém (ảnh bên trái) và một bố cục tốt (ảnh bên phải)
Có 2 cách để đánh giá khả năng sử dụng trang web của bạn trên mobile, đó là:
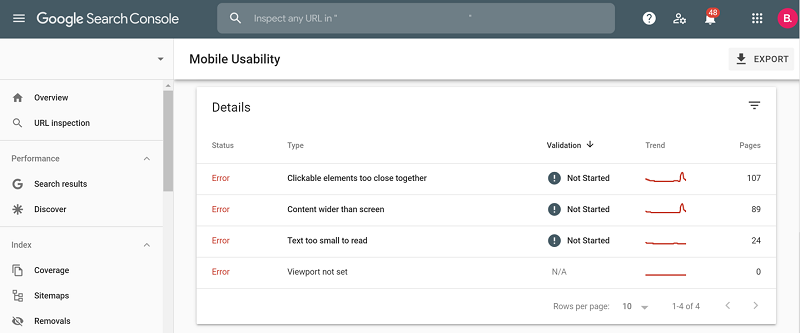
Cách 1: Theo dõi báo cáo Khả năng sử dụng thiết bị di động (Mobile Usability) trong Google Search Console. Báo cáo này sẽ chỉ ra những vấn đề như nội dung không vừa với màn hình, text quá nhỏ, cũng như danh sách các url bị ảnh hưởng cho từng vấn đề.

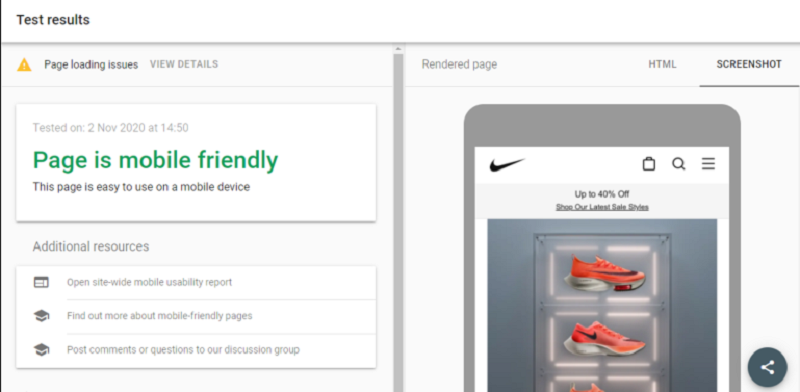
Cách 2: Kiểm tra trang web chính thông qua công cụ Mobile-Friendly Test của Google

3.5. Kiểm tra trang web của bạn để tìm ra các vấn đề bảo mật
Bên cạnh hiệu suất tải và khả năng sử dụng trên thiết bị di động, bảo mật trang web cũng sẽ đóng môt phần quan trọng trong việc xác định trải nghiệm trang.
Google muốn đảm bảo rằng các trang web được trình bày trong SERPs an toàn cho người dùng mà không có rủi ro về các vấn đề bảo mật.
Các vấn đề bảo mật chính cần lưu ý là: Phần mềm độc hại, phần mềm không mong muốn (quảng cáo cưỡng chế), trang web lừa đảo hoặc chứa các nội dung lừa đảo.
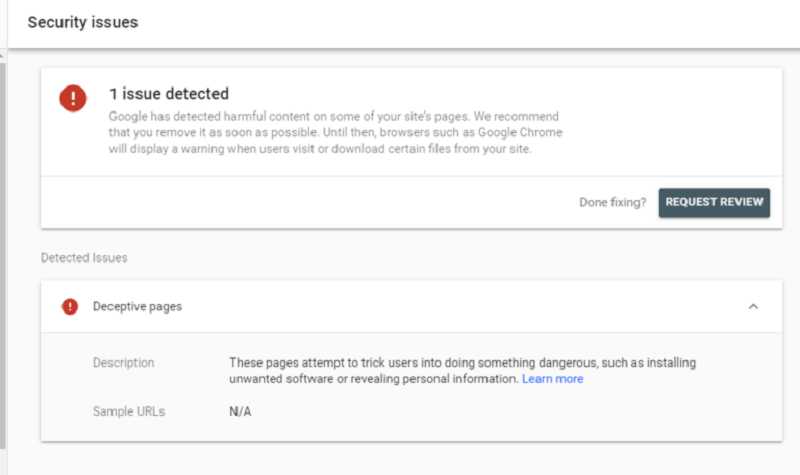
Một cách dễ dàng để kiểm tra xem trang web của bạn có đang gặp vấn đề khiến người dùng gặp rủi ro hay không, đó là kiểm tra báo cáo Vấn đề bảo mật (Security issues) trong Google Search Console.
Báo cáo này được tìm thấy trong mục Bảo mật & Thao tác thủ công (Security & Manual Actions).

3.6. Đảm bảo các Biểu mẫu (Form) & Nội dung nhúng (Embedded) được cung cấp qua HTTPS
Bảo mật HTTPS làm tín hiệu trải nghiệm trang là một cách khác mà Google đang cố gắng đảm bảo sự an toàn của người dùng khi họ duyệt web.
Việc cung cấp nội dung thông qua kết nối HTTP có thể gây rủi ro, mất an toàn và dễ khiến dữ liệu của họ bị tấn công hơn.
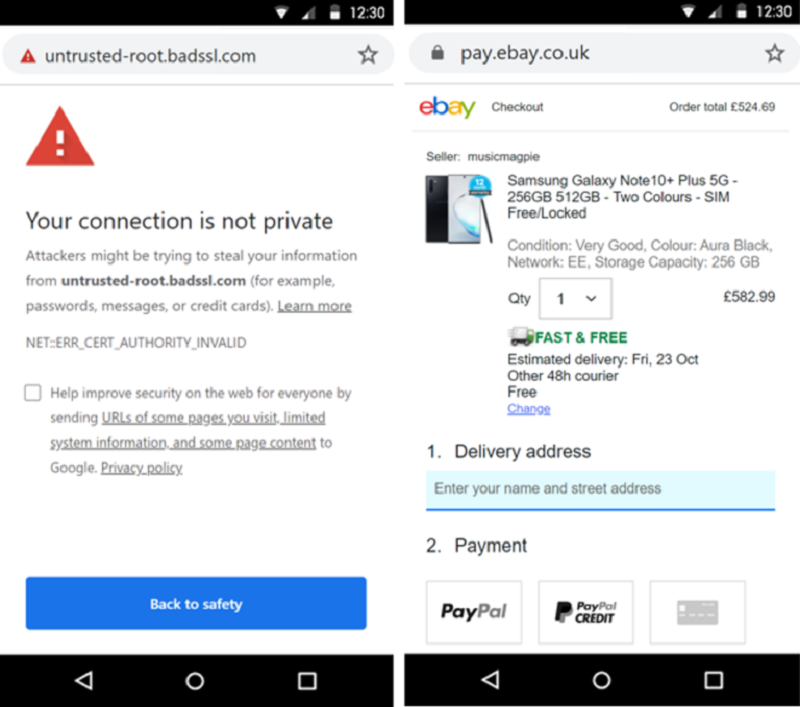
Điều này đặc biệt quan trọng cần ghi nhớ đối với các biểu mẫu mà người dùng đăng nhập thông tin, chẳng hạn như thông tin thanh toán trên website.

Ví dụ về một kết nối web không an toàn (ảnh bên trái), bên cạnh là 1 trang thanh toán có kết nối an toàn (ảnh bên phải)
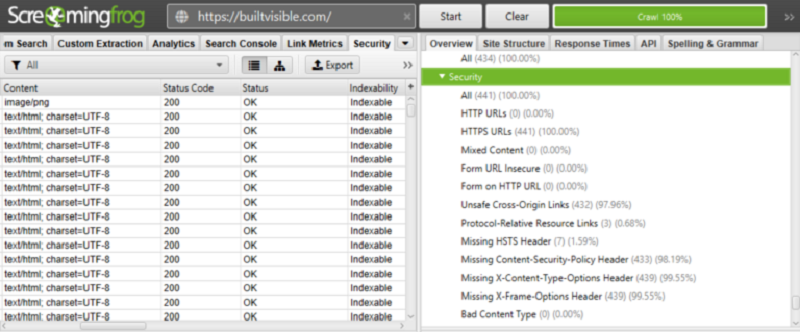
Mẹo kiểm tra vấn đề này là sử dụng báo cáo Bảo mật trong tool Screaming Frog.
Trong báo cáo này, bạn có thể nhận thấy số lượng các trường hợp biểu mẫu đang được phân phối trên các url HTTPS, cũng như các vấn đề nội dung hỗn hợp được phân phối thông qua HTTP và HTTPS.

Để cho phép người dùng của bạn có thể duyệt một cách an toàn và được Google đánh giá cao hơn về trải nghiệm trang, hãy đảm bảo website có chứng chỉ SSL và di chuyển url hoặc nội dung nhúng của bạn sang HTTPS.
3.7. Đảm bảo các Quảng cáo xen kẽ không cản trở nội dung quan trọng
Nếu một trang web có quảng cáo xen kẽ xâm nhập chiếm nhiều không gian trên trang và khiến người dùng khó truy cập nội dung quan trọng, thì điều này sẽ tạo nên trải nghiệm tiêu cực và khó chịu cho họ.

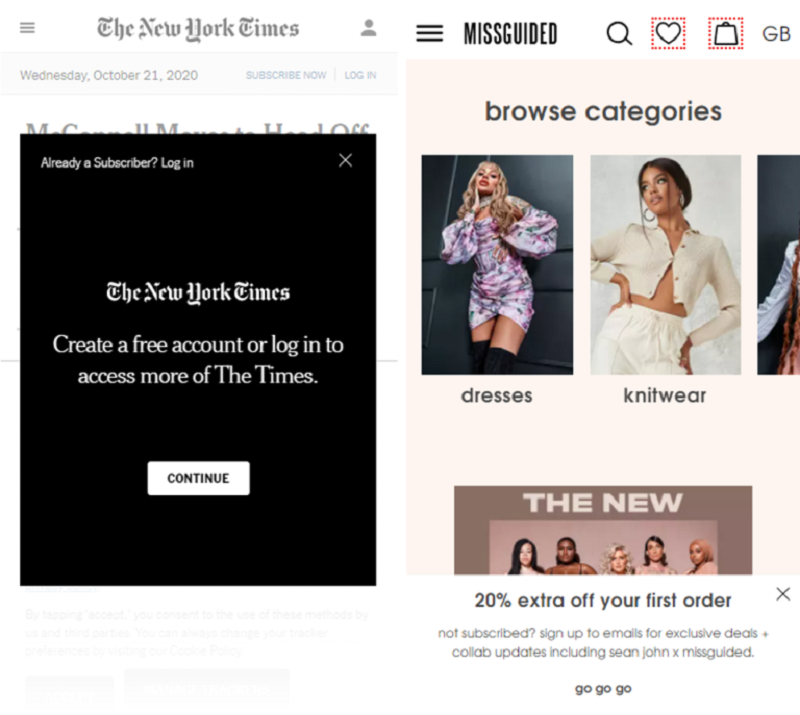
Ví dụ về một trang web bị quảng cáo xen kẽ xâm nhập (ảnh bên trái), bên cạnh là một popup quảng cáo không xâm nhập (ảnh bên phải)
Bằng cách xem xét thẻ công trang web của bạn trên các thiết bị khác nhau hoặc sử dụng tính năng ảnh chụp màn hình của Chrome DevTools, bạn có thể hình dung cách quảng cáo xen kẽ có thể tác động đến người dùng như thế nào để tránh làm gián đoạn trải nghiệm trên website khi họ duyệt web.
Kết luận
Bằng cách chú ý các mẹo tối ưu hóa trải nghiệm trên trang như trên, đồng thời có một chiến lược SEO hợp lý, bạn hoàn toàn có thể tối ưu chỉ số thiết yếu về trang web một cách dễ dàng.
Hãy chú trọng thực hiện tối ưu chúng ngay từ lúc này. Điều đó sẽ mang lại hiệu quả tích cực trong cả ngắn hạn và dài hạn.
Và hãy luôn nhớ rằng, mục tiêu cuối cùng mà tất cả chúng ta cần thực hiện, không phải là tối ưu hóa trải nghiệm để đáp ứng các tiêu chí nào đó của công cụ tìm kiếm, mà là cung cấp trải nghiệm tốt nhất cho người dùng trên website.