1. Canonical URL là gì?
Canonical URL là thành phần HTML nhằm ngăn chặn nội dung bị trùng lặp hoặc bị duplicate. Từ đó giúp công cụ tìm kiếm biết đâu là URL mà bạn muốn nó xuất hiện và không bị đánh giá trùng lặp trang web.
Bạn hình dung nếu website của bạn có một vài phiên bản tương tự của cùng một nội dung, bạn chọn một phiên bản “canonical” và hướng các công cụ tìm kiếm vào đó. Điều này giải quyết vấn đề trùng lặp nội dung khi các công cụ tìm kiếm không biết phiên bản nội dung nào sẽ hiển thị trong kết quả của họ.
2. Tại sao Cần tối ưu Canonical URL?
Bạn có biết: Duplicate content là điều Google cực kỳ “ghét” không? Google đưa ra một số lý do tại sao bạn nên chọn trang chuẩn rõ ràng trong một tập hợp các trang trùng lặp/tương tự:
- Để chỉ định URL mà bạn muốn mọi người nhìn thấy trong kết quả tìm kiếm. Bạn muốn mọi người truy cập trang sản phẩm váy màu xanh lá của mình thông qua https://www.example.com/dresses/green/greendress.htmlchứ không phải https://example.com/dresses/cocktail?gclid=ABCD.
- Để hợp nhất tín hiệu liên kết cho các trang tương tự hoặc trùng lặp. Điều này giúp công cụ tìm kiếm hợp nhất thông tin có được cho từng URL riêng lẻ (chẳng hạn như liên kết đến các URL này) thành một URL duy nhất ưa thích. Điều này nghĩa là liên kết từ các trang web khác đến http://example.com/dresses/cocktail?gclid=ABCDđược hợp nhất với liên kết đến https://www.example.com/dresses/green/greendress.html.
- Để đơn giản hóa việc theo dõi chỉ số cho một sản phẩm/chủ đề. Với nhiều URL khác nhau, việc hợp nhất chỉ số cho một nội dung cụ thể trở nên khó khăn hơn.
- Để quản lý nội dung được phân phối.Nếu bạn phân phối nội dung để xuất bản trên các miền khác, bạn muốn hợp nhất xếp hạng trang cho URL ưa thích của bạn.
- Để tránh dành thời gian thu thập dữ liệu các trang trùng lặp. Bạn muốn Googlebot khai thác tối đa trang web của mình, vậy thì Googlebot nên dành thời gian thu thập dữ liệu các trang mới (hoặc cập nhật) trên trang web thay vì thu thập dữ liệu các phiên bản dành cho máy tính để bàn và thiết bị di động của cùng một trang.
Một lý do khác để sử dụng <rel = canonical> là liên kết tự nhiên chất lượng. Một trong những cách Google xác định chất lượng của một liên kết là thông qua số lượng lượng truy cập và tỷ lệ nhấp. Vì vậy, nếu trang web của bạn không có canonical link, lượng truy cập sẽ được phân chia giữa các URL riêng biệt mặc dù về mặt kỹ thuật thì chúng cùng một trang web.
Trong trường hợp không tự mình xác định được link gốc. Google sẽ thay bạn xem xét và quyết định loại hoặc chọn link tốt nhất. Tất nhiên, dựa vào Google như thế không phải là một ý tưởng hay. Vì họ có thể chọn ngẫu nhiên 1 URL mà bạn không thật sự muốn nó sẽ trở thành link gốc.

3. Khi nào bạn nên sử dụng canonical URL?
– Chuyển hướng 301 hay Canonical?
Nếu bạn không chắc chắn nên thực hiện chuyển hướng 301 hay đặt canonical, bạn nên làm gì? Câu trả lời rất đơn giản: bạn nên luôn luôn thực hiện chuyển hướng, trừ khi có lý do kỹ thuật. Nếu bạn không thể chuyển hướng vì điều đó sẽ gây hại cho trải nghiệm người dùng hoặc có vấn đề khác, thì hãy đặt Canonical URL.
Lưu ý: Chỉ sử dụng chuyển hướng 301 khi ngừng sử dụng một trang trùng lặp.
– Có nên Canonical URL đến chính nó?
Trong một trang có nên đặt một rel = canonical cho chính nó không? Câu hỏi này là một chủ đề được tranh luận nhiều trong số các SEO. Bạn nên có một yếu tố canonical link trên mỗi trang và Google đã xác nhận điều đó là tốt nhất. Vì vậy, tất cả các URL này sẽ hiển thị cùng một nội dung:
- https://example.com/wordpress/seo-plugin/
- https://example.com/wordpress/seo-plugin/?isnt=it-awgie
- https://example.com/wordpress/seo-plugin/?cmpgn=twitter
- https://example.com/wordpress/seo-plugin/?cmpgn=facebook
Vấn đề là nếu bạn không có một tài liệu chính tự tham khảo trên trang trỏ đến phiên bản sạch nhất của URL, bạn có nguy cơ bị điều này. Nếu bạn không tự làm điều đó, người khác có thể làm điều đó với bạn và gây ra sự cố trùng lặp nội dung, do đó, việc thêm một quy tắc tự tham chiếu vào các URL trên trang web của bạn là một động thái SEO phòng thủ tốt.
– Canonical URL trên cross-domain
Có lẽ bạn có cùng một phần nội dung trên một số tên miền. Có những trang web hoặc blog tự xuất bản bài viết từ các trang web khác, vì họ cảm thấy nội dung có liên quan đến người dùng của họ.
Điều này có nghĩa là tất cả các liên kết trỏ đến phiên bản bài viết của họ đều được tính vào thứ hạng của phiên bản canonical. Họ có thể sử dụng nội dung của site khác để làm hài lòng khán giả của họ và trang canonical cũng nhận được lợi ích rõ ràng từ nội dung đó. Mọi người đều thắng.

4. Hướng dẫn nhanh cách sử dụng thẻ Canonical
4.1 Quy tắc khi sử dụng Canonical Tag
Nhiều người thắc mắc là Canonical URL có dễ thực hiện không? Sau đây 5 quy tắc vàng khi sử dụng Canonical link
Quy tắc 1: Sử dụng URL tuyệt đối
John Mueller của Google nói rằng cách tốt nhất là không dùng đường dẫn tương đối với phần tử rel=“canonical” . Thay vào đó, bạn nên dùng cấu trúc sau: <link rel=“canonical” href=“https://example.com/sample-page/” />. Trái ngược với cấu trúc này: <link rel=“canonical” href=”/sample-page/” />
Quy tắc 2: Sử dụng chữ viết thường trong URL
Google thường coi các URL viết hoa và viết thường là hai link khác nhau. Tuy nhiên, bạn nên dùng chữ viết thường trong URL trên máy chủ của mình, sau đó dùng link viết thường cho Canonical Tag.
Quy tắc 3: Sử dụng đúng phiên bản miền HTTPS hay HTTP
Nếu bạn đã chuyển sang SSL. Hãy đảm bảo rằng bạn không khai báo bất kỳ URL không phải SSL (tức là HTTP) nào trong việc sử dụng thẻ Canonical Tag. Làm như vậy về mặt lý thuyết dẫn đến nhầm lẫn và kết quả không mong muốn. Đối với secure domain, hãy đảm bảo rằng bạn dùng phiên bản URL sau:<link rel=“canonical” href=“https://example.com/sample-page/” />. Còn nếu bạn không dùng HTTPS thì hãy dùng dạng URL này: <link rel=“canonical” href=“http://example.com/sample-page/” />
Quy tắc 4: Sử dụng Canonical Tag tự tham chiếu
John Mueller cho rằng mặc dù không bắt buộc nhưng Canonical tự tham chiếu vẫn là sự lựa chọn đáng cân nhắc. Vì nó giúp Google hiểu rõ bạn muốn index trang nào hoặc link sẽ có cấu trúc như thế nào khi được index. Về cơ bản, tự tham chiếu là Canonical trên một trang mà trỏ link đến chính nó.
Ví dụ, nếu URL là https://example.com/sample-page, thì Canonical tự tham chiếu trên trang đó sẽ là: <link rel=“canonical” href=“https://example.com/sample-page” />. Hầu hết các CMS phổ biến hiện đại đều tự động thêm các URL tự tham chiếu. Còn với CMS tùy chỉnh, bạn nhờ đến các nhà phát triển web hardcode nó.
Quy tắc 5: Sử dụng 1 Canonical Tag cho mỗi trang
Nếu 1 trang có nhiều hơn 1 Canonical Tag, Google sẽ bỏ qua cả thảy. Vì thế, mỗi trang chỉ nên sử dụng 1 thẻ thôi bạn nhé!
- Cách triển khai: Có năm cách để chỉ định link gốc với các tín hiệu chuẩn hóa sau:
- HTML tag
- HTTP header
- Sitemap
- 301 redirect*
- Liên kết nội bộ (Internal links)
4.2 Cách cài đặt thẻ Canonical
– Sử dụng thẻ HTML rel = “canonical”
Dùng thẻ rel = canonical là cách đơn giản và rõ ràng nhất để chỉ định link gốc. Cách thực hiện vô cùng đơn giản: Chỉ cần thêm mã sau vào phần <head> của bất kỳ trang trùng lặp nào: <link rel=“canonical” href=“https://example.com/sample-page/” />
Ý nghĩa của từng phần trong đoạn mã Canonical URL được hiểu như sau:
link rel=“canonical”: Liên kết trong thẻ này là bản gốc của trang này.href=“https://example.com/sample-page/”: truy cập bản gốc tại đây.
Ví dụ: Giả sử bạn có hai phiên bản của cùng một trang, mỗi phiên bản có chính xác – 100% – cùng một nội dung. Sự khác biệt duy nhất là chúng nằm trong các phần riêng biệt trên trang web của bạn và do đó màu nền và mục menu hoạt động là khác nhau – đó là nó. Cả hai phiên bản đã được liên kết đến từ các trang web khác, vì vậy bản thân nội dung rõ ràng có giá trị. Vì vậy, phiên bản nào công cụ tìm kiếm nên hiển thị trong kết quả?
Ví dụ: đây có thể là các URL của họ:
- https://example.com/wordpress/seo-plugin/
- https://example.com/wordpress/plugins/seo/
Đây là những gì rel=canonical được phát minh ra và thật không may, điều này xảy ra khá thường xuyên, đặc biệt là trong rất nhiều hệ thống thương mại điện tử. Một sản phẩm có thể có một số URL khác nhau tùy thuộc vào cách bạn đến đó. Trong trường hợp này, bạn sẽ áp dụng rel=canonical như sau:
- Chọn một trong hai trang của bạn làm phiên bản chính tắc. Đây phải là phiên bản bạn nghĩ là quan trọng nhất. Nếu bạn không quan tâm, hãy chọn liên kết hoặc khách truy cập nhiều nhất và nếu tất cả những thứ khác đều bằng nhau, hãy lật một đồng xu. Bạn chỉ cần chọn.
- Thêm một liên kết rel = canonical từ trang không chính tắc vào trang chính tắc. Vì vậy, nếu chúng tôi chọn URL ngắn nhất làm URL chuẩn, URL khác sẽ liên kết đến URL ngắn nhất trong phần <head> của trang – như thế này:
<link rel = “canonical” href = “https://example.com/wordpress/seo-plugin/” />
Đơn giản chỉ như vậy.
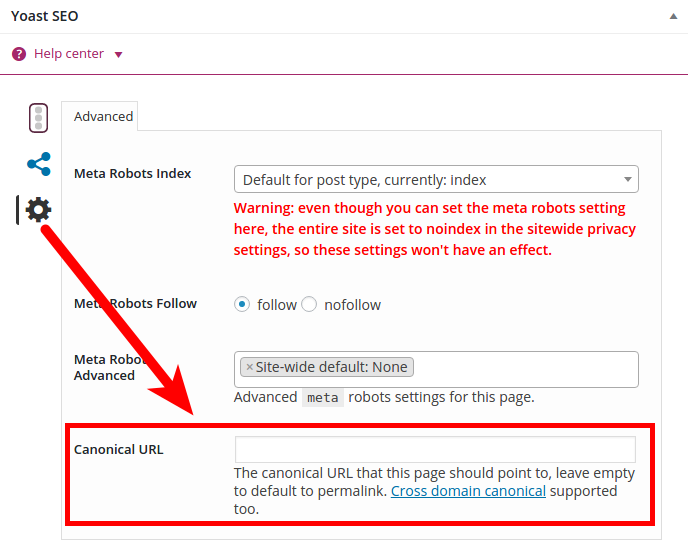
– Cài đặt Canonical Tag trong WordPress
Trước hết, cài đặt Yoast SEO để Canonical tự tham chiếu sẽ được thêm tự động vào trang. Để thêm các mục tùy chỉnh cho thẻ, nhấp chọn phần “Nâng cao” trên mỗi bài đăng hoặc trang.

5. Những Lỗi phổ biến khi dùng Canonical
Có rất nhiều ví dụ về việc làm thế nào một cách thực hiện rel = canonical sai có thể dẫn đến những vấn đề lớn. Tôi đã thấy một số trang web mà canonical trên trang chủ của họ được chỉ vào một bài viết, chỉ để thấy trang chủ của họ biến mất khỏi kết quả tìm kiếm. Có những thứ khác bạn không bao giờ nên làm với rel = canonical. Dưới đây là những điều quan trọng nhất:
5.1 Rel-canonical khi phân trang
Sai lầm khi dùng canonical từ các trang 2,3,…, N trỏ về trang một
Lưu ý: không canonical các trang khác sang trang 1. Rel = canonical trên trang 2 sẽ trỏ đến trang 2. Nếu bạn trỏ nó đến trang 1, các công cụ tìm kiếm sẽ thực sự không lập chỉ mục các liên kết trên các trang lưu trữ sâu hơn đó
Giải pháp tốt hơn thay thế là sử dụng prev/next thay vì canonical tag về trang 1.
Ví dụ ở trang 2 bạn nên sử dụng như sau:
<link rel=”prev” href=”http://example.com/page1.html”>
<link rel=”next” href=”http://example.com/3.html”>
Code áp dụng cho phân trang sử dụng canonical
Page 1
<meta name=”robots” content=”index,follow” />
<link rel=”canonical” href=” https://yourdomain.vn/page-1.html ” />
<link rel=”next” href=”https://yourdomain.vn/page-2.html” />
Từ Page 2 trở đi
<meta name=”robots” content=”index,follow” />
<link rel=”canonical” href=” https://yourdomain.vn/van-ban-moi/page-2.html ” />
<link rel=”prev” href=”https://yourdomain.vn/page-1.html” />
<link rel=”next” href=”https:// yourdomain.vn/page-3.html” />
5.2 Rel = canonical khi có Phiên bản Mobile riêng biệt m.yourdomain.com
Một lỗi phổ biến mà mọi người thường làm là tự tham chiếu các phiên bản URL trên mobile của mình bằng thẻ canonical. Cách chính xác để làm điều đó là thêm một thẻ canonical chỉ từ URL mobile vào URL desktop và cũng có một thẻ alternate (thay thế) tương ứng trỏ từ URL desktop vào URL mobile.
Các thẻ HTML chính xác cho trường hợp này là:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.example.com/page-1″> (trỏ từ URL desktop đến URL mobile)
<link rel=”canonical” href=”http://www.example.com/page-1″> trỏ từ URL di động sang URL desktop)
Ngay cả trong một thế giới mobile first indexing, Google đã tuyên bố rằng bạn nên giữ nguyên cài đặt tương tự với alternate từ máy tính để bàn sang mobile và chuyển đổi chính thức từ mobile sang desktop.
Tip: Giải pháp thiết kế reponvise 1 URL là cách Google yêu thích sẽ hạn chế khả năng trùng lặp content khi dùng cả 2 bản mobile và desktop trên 2 URL khác nhau.
5.3 Canonical HTTP/HTTPs
Thông thường, khi mọi người hợp nhất từ HTTP sang HTTPS, họ cũng quên sửa các thẻ canonical. Vì vậy, bây giờ, mặc dù bạn đang chạy trang web của mình trên HTTPS, thẻ canonical sẽ yêu cầu Google kiểm tra phiên bản HTTP thay thế.
Giải pháp thay thế với chuyển hướng 301 từ HTTP sang HTTPS bạn có thể tham khảo thêm từ bài viết: Hướng dẫn chuyển từ HTTP sang HTTPS không ảnh hưởng tới SEO
5.4 Sử dụng Noindex với rel = canonical
Nếu bạn không muốn trang của mình được lập chỉ mục và không bao giờ xuất hiện hoặc có thể xếp hạng trong các công cụ tìm kiếm, thì bạn nên sử dụng noindex. Thẻ Canonical có cơ hội bị bỏ qua nhiều hơn so với thẻ noindex. Tuy nhiên, do các thẻ canonical cũng vượt link equity, bạn nên xem xét chúng. Có thể có ai đó có thể liên kết đến trang noindex đó của bạn.
Mặc dù John Mueller đã nói rằng Google có thể sẽ bỏ qua hỗn hợp các thẻ canonical và noindex và coi chúng là một sai lầm, sẽ tốt hơn nếu bạn không sử dụng cả hai. Bạn hoặc noindex một trang hoặc bạn thêm rel-canonical.
Noindex là một cách tốt để xử lý nội dung trùng lặp. Bạn cũng có thể làm điều đó thông qua tệp Robots.txt. Tuy nhiên, hãy nhớ rằng với một thẻ canonical, bạn sẽ vượt qua link equity, trong khi với noindex bạn không có. Vì bạn không thể có cả hai, bạn cần tìm ra cái nào là tốt nhất.
5.5 Chỉ định nội dung không liên quan trong thẻ Canonical
Toàn bộ điểm của thẻ canonical là sửa các vấn đề nội dung trùng lặp. Nếu bạn đang cố gắng sử dụng nó chỉ để xếp hạng các trang web cụ thể trên các từ khóa khác nhau, nó sẽ không hoạt động tốt. Google sẽ tìm ra chiêu trò của bạn.
Nếu bạn nghĩ rằng bạn có hai bài viết hoặc một phần nội dung khá giống nhau (Ví dụ: Lịch sử của máy tính xách tay & Máy tính xách tay ra đời như thế nào), bạn có thể chuẩn hóa một phiên bản, nhưng luôn luôn là một ý tưởng tốt hơn để chuyển hướng từ phiên bản yếu hơn sang phiên bản mạnh hơn. Thậm chí có thể hợp nhất cả hai thành URL mạnh hơn.
5.6 Có quá nhiều thẻ rel=canonical
Có nhiều thẻ rel = canonical sẽ khiến Google dễ dàng bỏ qua cả thảy. Việc này xảy ra do các thẻ được thêm vào hệ thống ở các điểm khác nhau: Chẳng hạn như bởi CMS, theme và (các) plugin. Đây là lý do tại sao nhiều plugin có tùy chọn ghi đè đảm bảo chúng là nguồn duy nhất cho các Canonical URL.
Cũng có nhiều trường hợp thẻ rel = canonical được thêm vào bởi JavaScript. Google chấp thuận trường hợp này chỉ khi URL gốc không xuất hiện trên HTML và sau đó bạn thêm thẻ rel = canonical với JavaScript. Ngược lại, nếu HTML đã có thẻ rồi mà bạn lại tiếp tục hoán đổi page khác ưa thích bằng JavaScript. Thì có lẻ bạn đang làm khó Google bởi hàng loạt tín hiệu hỗn hợp đấy. Hãy cẩn thận nhé!
5.7 Đặt rel=canonical trong phần Body
Rel = canonical chỉ nên xuất hiện trong <head> của tài liệu. Thẻ chuẩn trong phần <body> của web rất dễ bị bỏ qua. Mặc dù mã nguồn của một trang có thể có thẻ rel = canonical ở đúng vị trí, nhưng khi nó thực sự được tạo trong trình duyệt hoặc được hiển thị bởi Google thì sẽ có nhiều vấn đề xảy ra như: thẻ không được đóng, JavaScript bị chèn hoặc <iframes> trong phần <head>,… khiến <head> phải kết thúc sớm trong khung trình duyệt. Trong trường hợp này, thẻ Tag bị chuyển vào <body> của một trang đang hiển thị mà không được chấp thuận.
Kết luận
Rel = canonical là một công cụ mạnh mẽ tuy nhiên khi sử dụng bạn cần sử dụng đúng cách nếu không nó dễ dàng khiến bạn tự làm hại mình.
Ngay bây giờ! Hãy kiểm tra lại các page trên website. Sau đó, vận dụng các kiến thức tôi cung cấp trong bài này để triển khai thật hiệu quả. Góp phần tăng thứ tự xếp hạng cũng như tiện lợi trong quá trình công cụ tìm kiếm thu thập dữ liệu.
Chúc bạn thành công!